안녕하세요. 오늘은 지난 포스트에 이어 투명 위젯에 이미지를 올리고 링크를 이용하여 카테고리 바로 가기 기능을 활용하는 방법에 대해 알아보겠습니다. 지난 포스팅에서 투명 위젯을 만들 시 높이를 지정해 줬습니다. 개념을 확실히 알면 좀 더 쉽게 작업할 수 있습니다.

위젯 높이 설정하는 방법
위젯 생성 시 <table width=170 , height = 440 , border=”0″ cellspacing=”0″ cellpadding=”0″> HTML을 입력했습니다. 가로 크기는 지원하는 영역을 꽉 채워서 사용하고 높이는 440을 설정했습니다.
높이에 따라 아래 글 목록의 위치가 변경됩니다. 높이 100, 440, 600을 입력했을 때 스킨 이미지와의 여백이 변경됩니다. 참조 바랍니다. 높이 600으로 지정하면 스킨 아래 여백이 많아 보여 440으로 설정했습니다.

스크린샷 오버랩 시켜서 위젯 이미지 만드는 방법
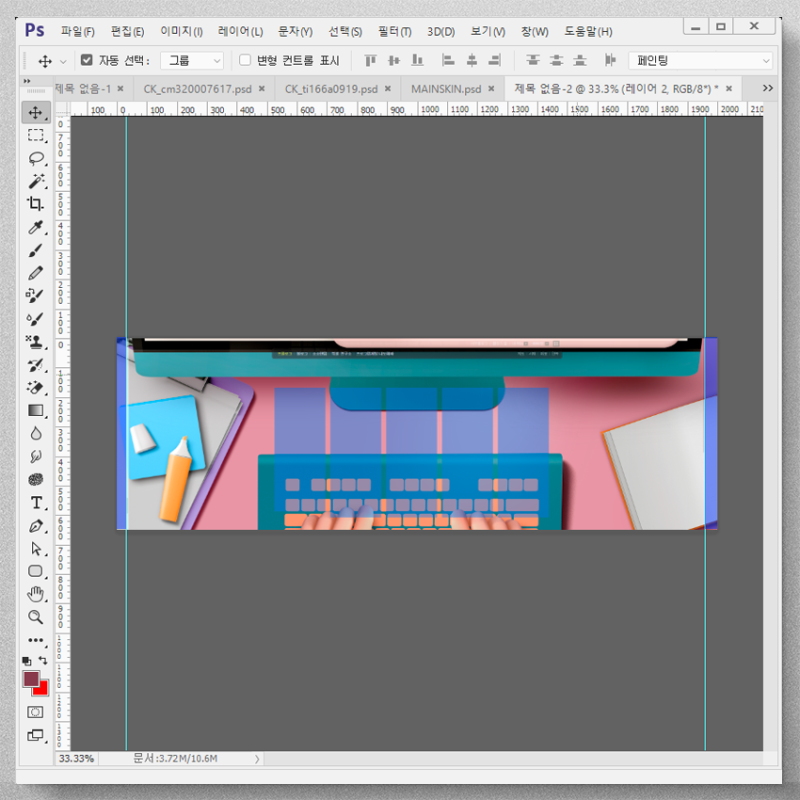
이미지는 포토샵에서 작업했습니다. 스킨 이미지 위에 스크린샷 이미지를 올립니다. 모니터 해상도에 따라 상이하지만 일반 모니터는 가로 길이가 1920입니다.
스킨 이미지의 크기는 2,000이므로 양쪽 끝이 약간 모자랍니다. 스킨 이미지와 스크린샷 한 이미지를 동일하게 맞춰줍니다. 이미지 양쪽 끝 파란색 부분이 차이 나는 부분입니다.

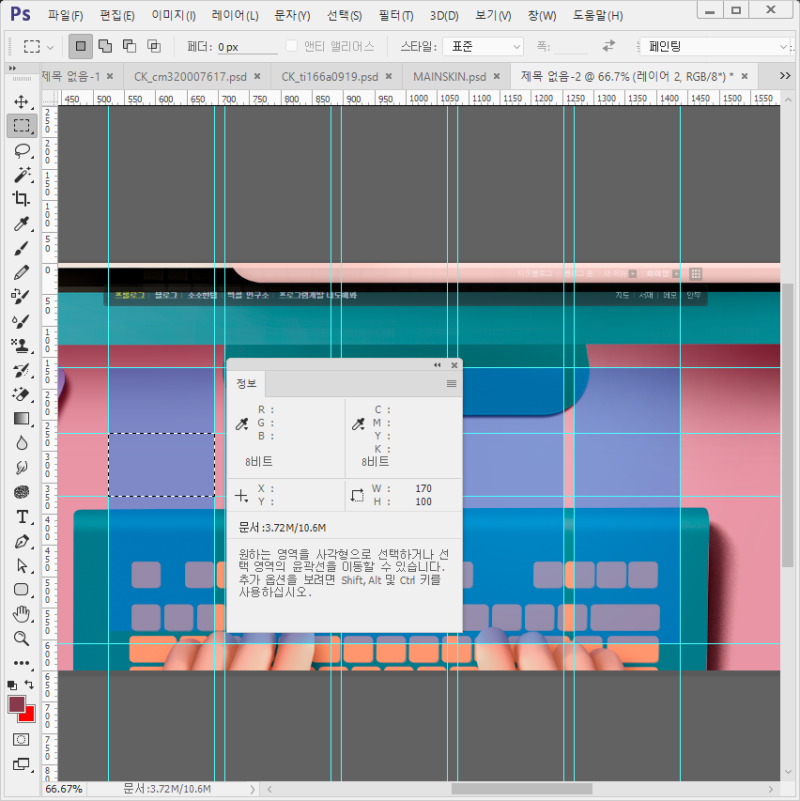
투명 이미지 영역과 버튼이 들어갈 부분에 가이드 선을 그려 줍니다. 버튼은 170 * 100의 크기로 만들 예정입니다. 메뉴 -> 창 -> 정보(F8)를 활용하면 크기를 확인하면서 가드라인을 그릴 수 있습니다.

오버랩된 화면을 잠시 가려주고 버튼 기능을 하는 이미지를 만들어 줍니다.

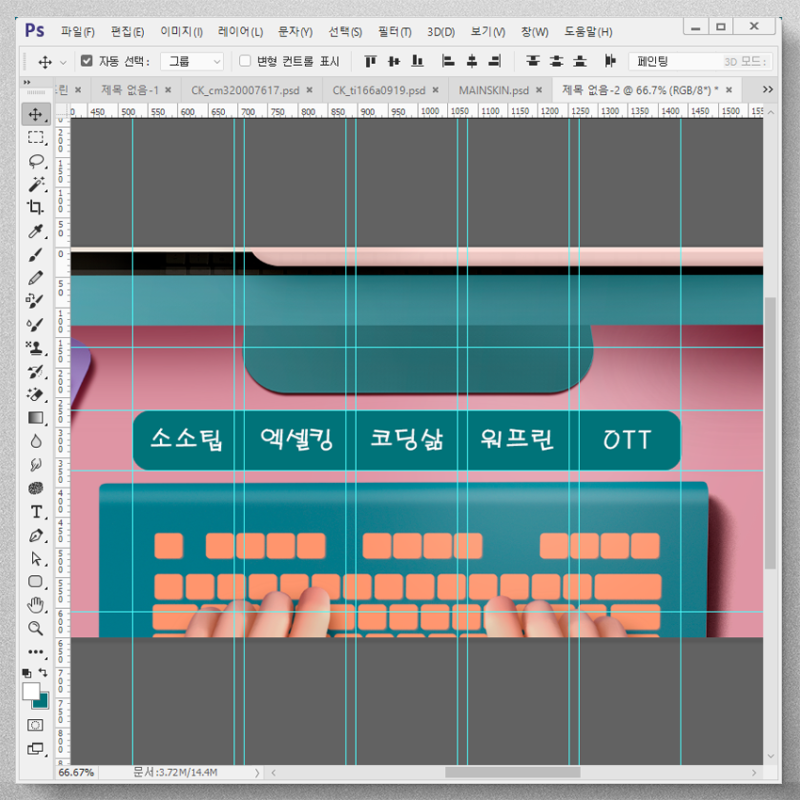
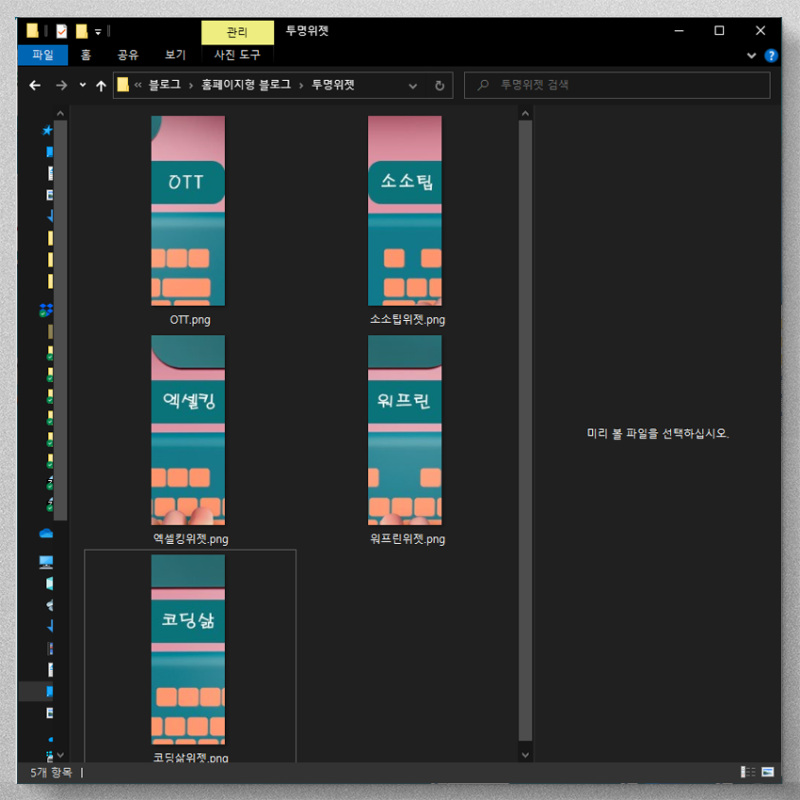
가이드 선을 기준으로 170 * 440 영역을 선택하고 복사 후 개별 이미지를 만들어 줍니다.

개별로 잘라낸 이미지입니다. 위젯이 5개이므로 동일하게 만들어 줬습니다. 이 이미지를 투명 위젯에 적용해 줍니다.

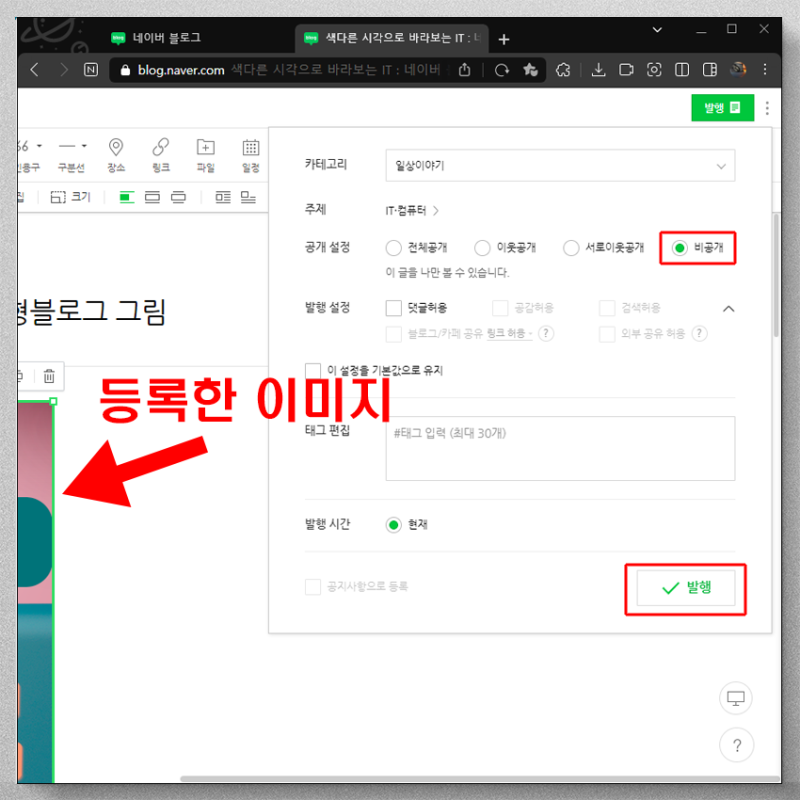
웹에서 보는 이미지는 개인 홈페이지 또는 인터넷 어딘가에 등록이 되어 있어야 합니다. 보통은 홈페이지가 없으므로 블로그를 이용합니다. 블로그 글쓰기를 해주고 잘라낸 5개의 이미지를 등록을 합니다. 비공개로 설정을 해주고 발행을 합니다.

위젯에 이미지 연결하는 방법
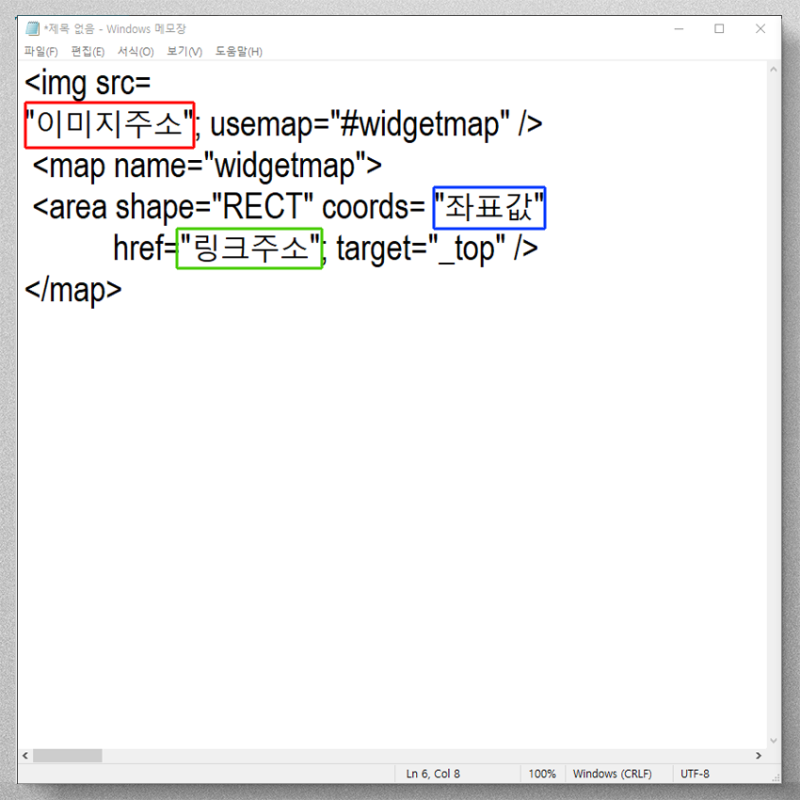
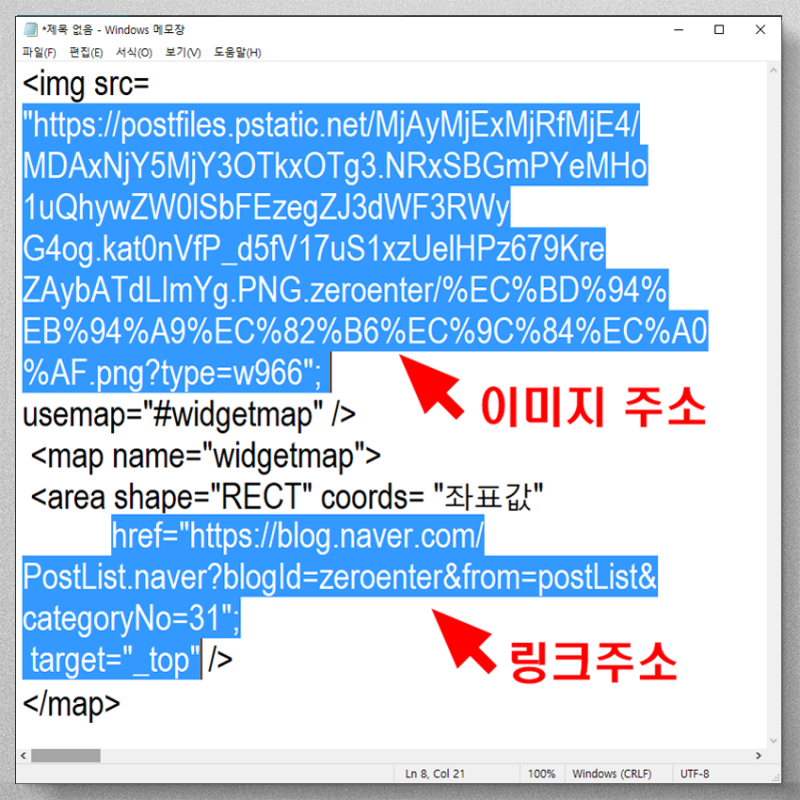
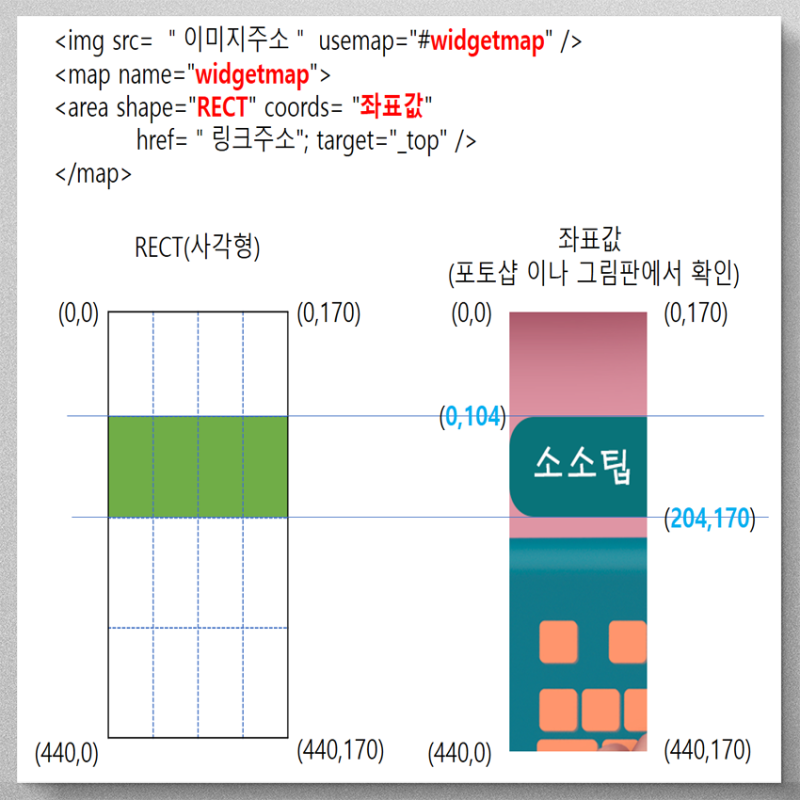
개념을 먼저 파악해 보겠습니다. 위젯에 이미지를 연결하기 위해 위젯 코드를 입력해야 합니다. 복잡해 보이지만 이미지, 좌표값, 하이퍼링크 기능만 확인하면 됩니다.

붉은색 테두리는 블로그의 이미지 주소입니다. 좌표값은 하이퍼링크 영역을 설정하는데 잠시 뒤 알아보겠습니다. 링크 주소는 하이퍼링크 주소를 의미합니다.

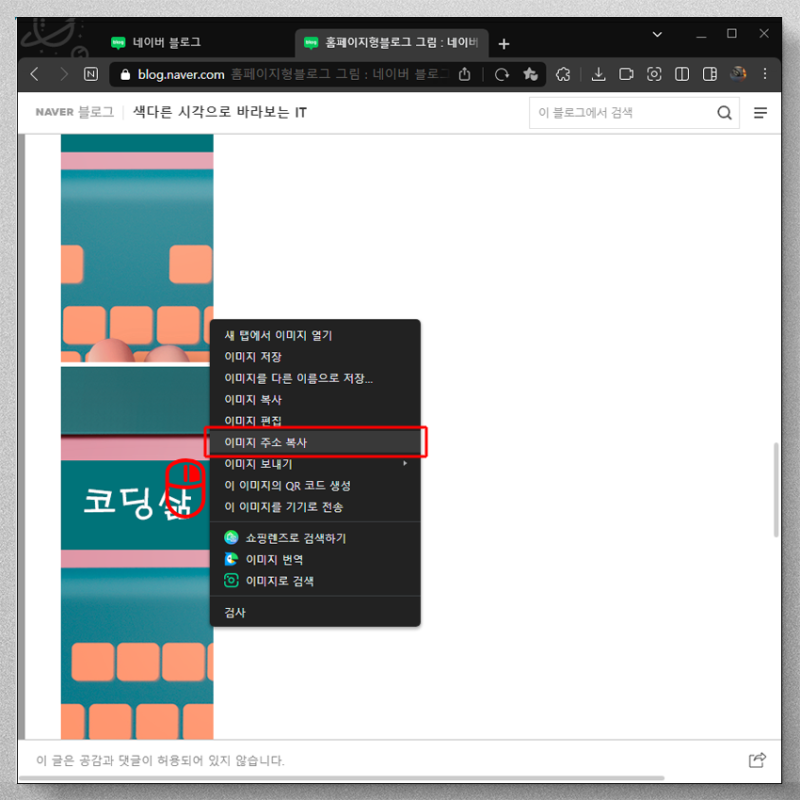
블로그에서 발행하면 각 이미지는 링크 주소를 가지고 있습니다. 이미지 위에서 마우스 오른쪽 클릭을 하고 이미지 주소를 복사합니다.

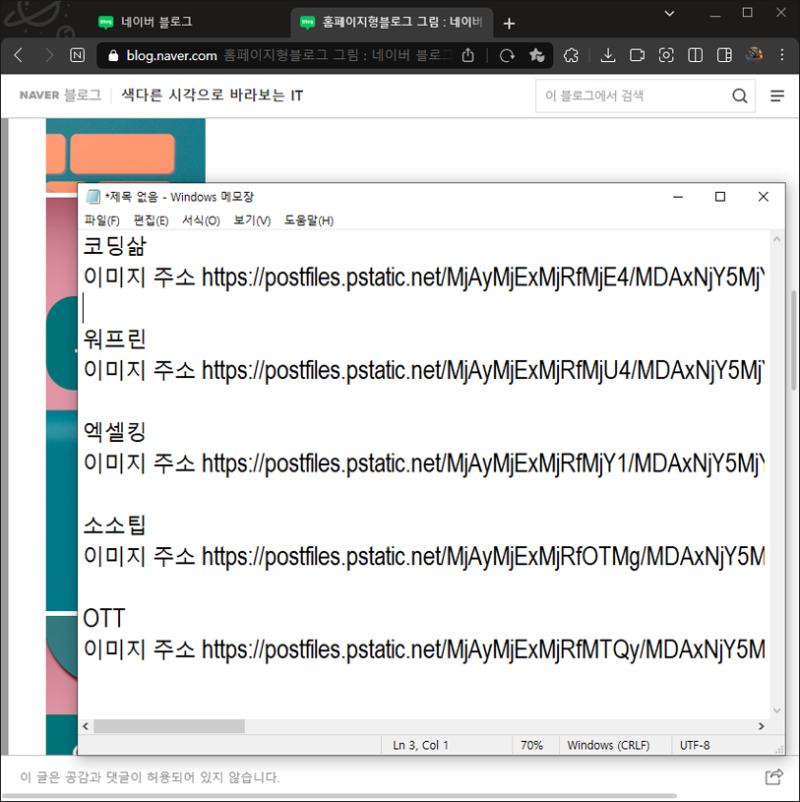
각 이미지의 주소를 메모장에 기록 해놓으면 편하게 작업할 수 있습니다.

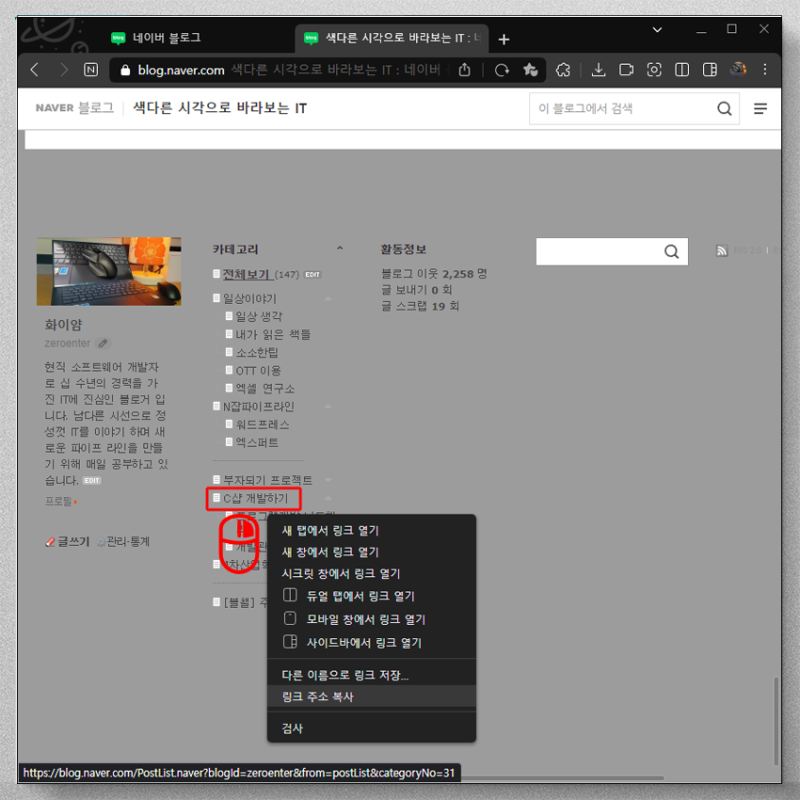
하이퍼링크를 주소값을 알아야 합니다. 5개의 위젯에 해당하는 카테고리 주소를 가져오면 됩니다. 카테고리 위에서 마우스 오른쪽 클릭을 하고 링크 주소를 복사합니다.

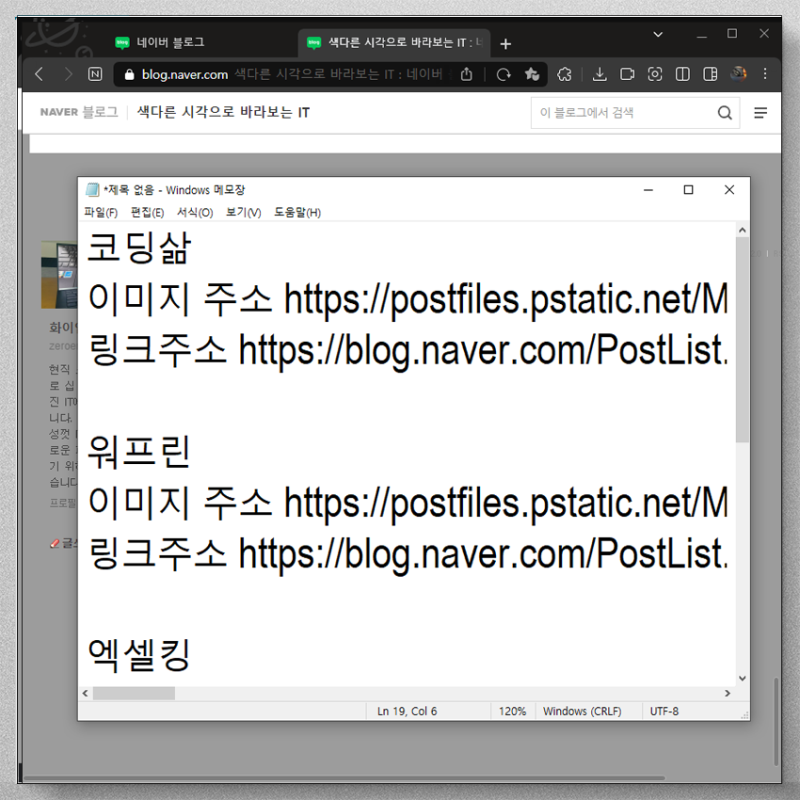
이렇게 위젯마다 이미지 주소와 링크 주소를 정리했습니다.

위젯에 링크 주소 넣어주기
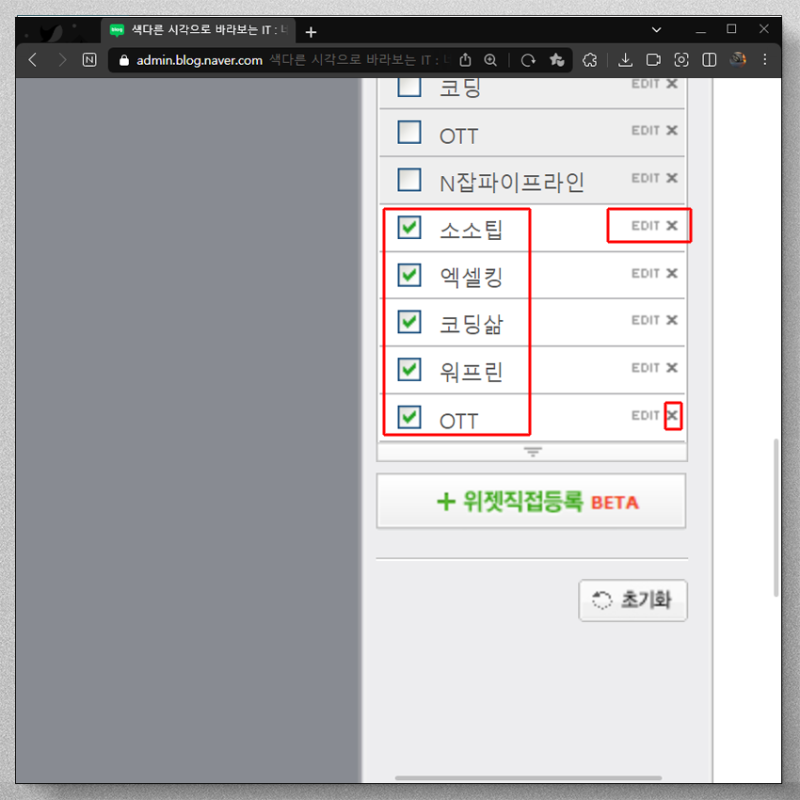
위젯에 주소를 넣기 위해서는 레이아웃·위젯 설정에 접속합니다. 오른쪽 창의 위젯 사용 설정에서 등록한 위젯을 확인하고 수정을 하기 위해 EDIT를 눌러줍니다. 위젯이 영역에 등록되면 흰색으로, 없으면 회색으로 표시됩니다. X를 클릭하면 삭제할 수 있습니다. 위젯은 최대 20개까지만 등록이 가능합니다.

메모장에 먼저 기록을 해주고 입력하는 게 편할 수 있습니다. 표내의 텍스트를 복사해서 사용하시면 됩니다. 좌표값은 아직 입력하지 않습니다.

| <img src= “이미지 주소”; usemap=”#widgetmap” /> <map name=”widgetmap”><area shape=”RECT” coords= “좌표값” href=”링크 주소”; target=”_top” /> </map> |
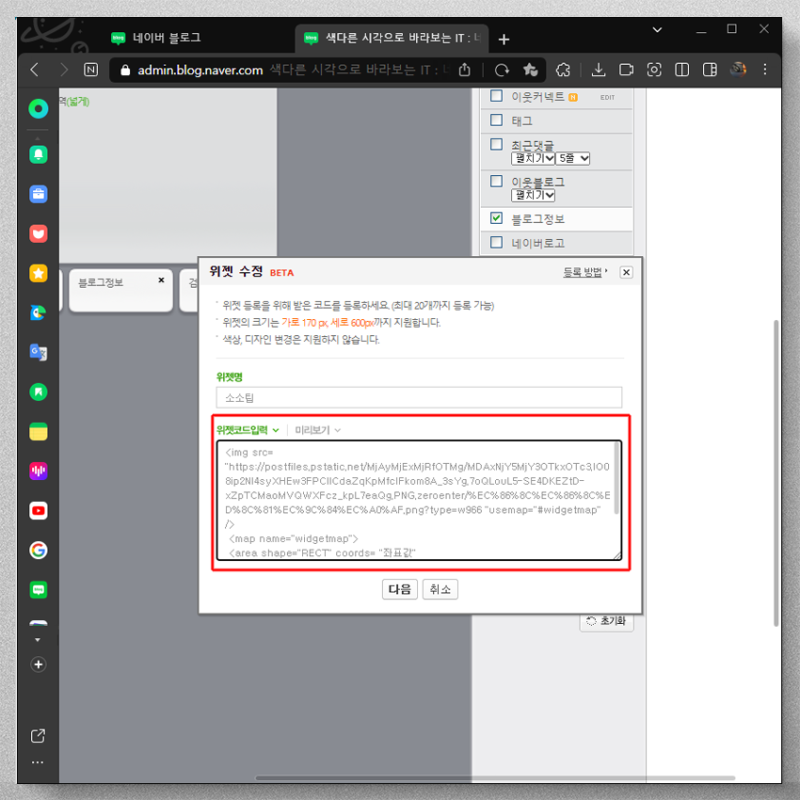
기존에 입력한 <TABLE ………… />을 삭제합니다. 메모장에서 작성한 주소를 복사하고 붙어 넣습니다.

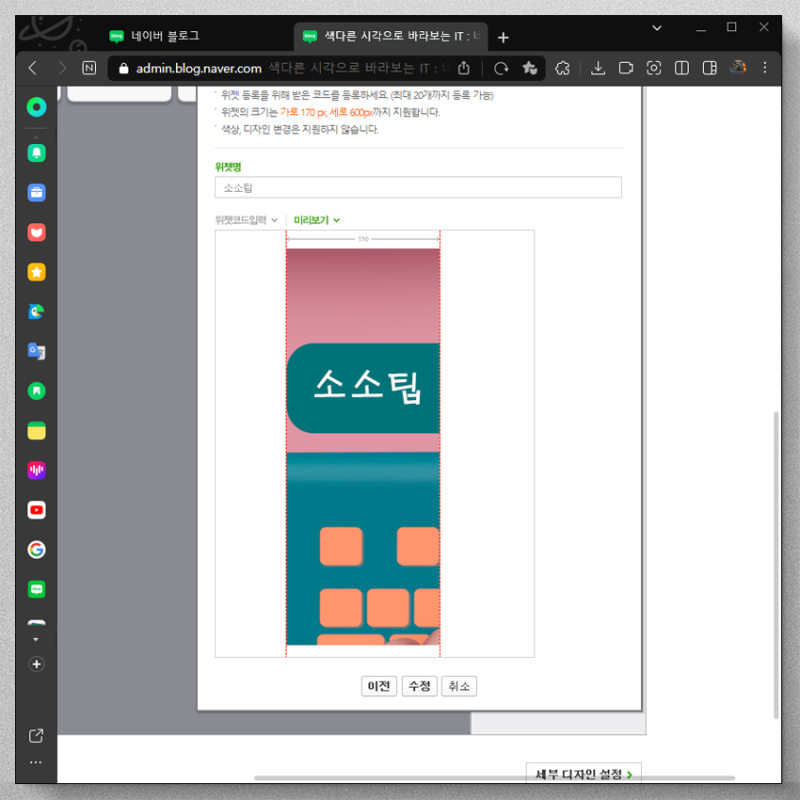
다음 버튼을 누르면 미리 보기 화면이 나타납니다. 투명 위젯 이미지가 보인다면 정상적으로 입력한 것입니다. 수정 버튼을 누르면 투명 위젯에 적용이 됩니다.

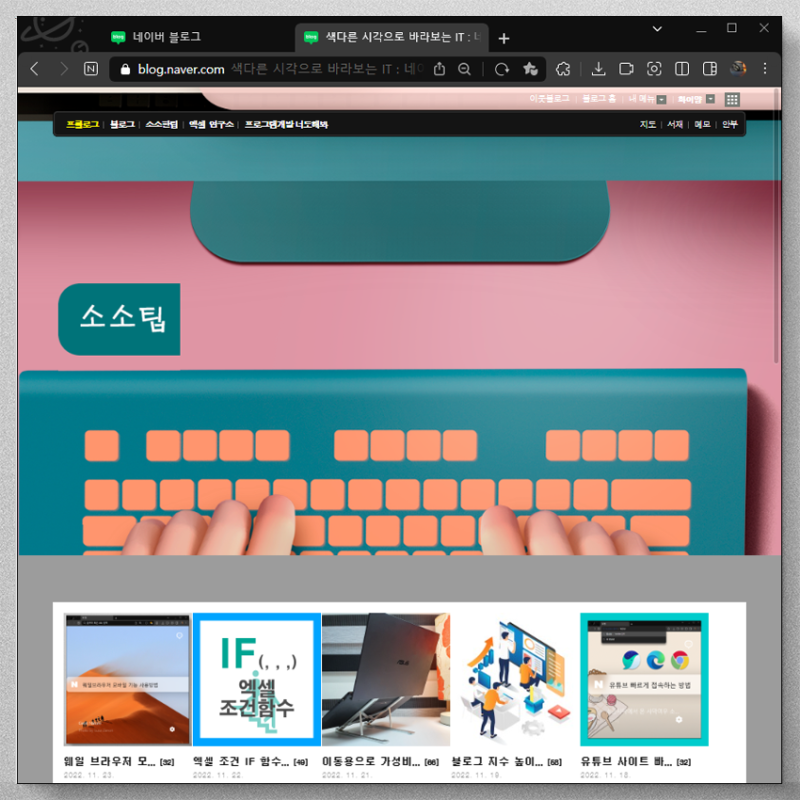
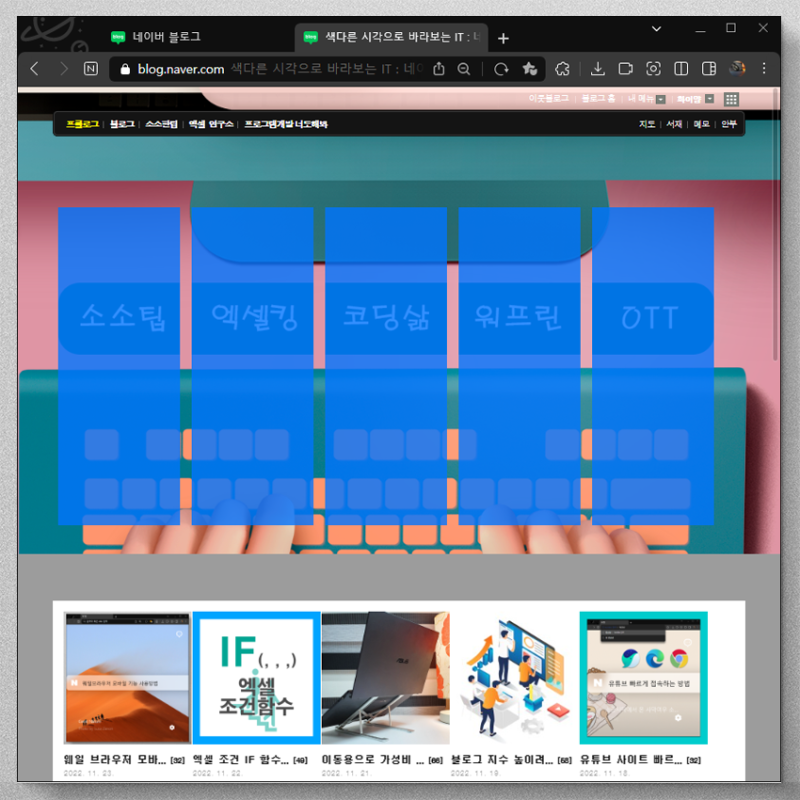
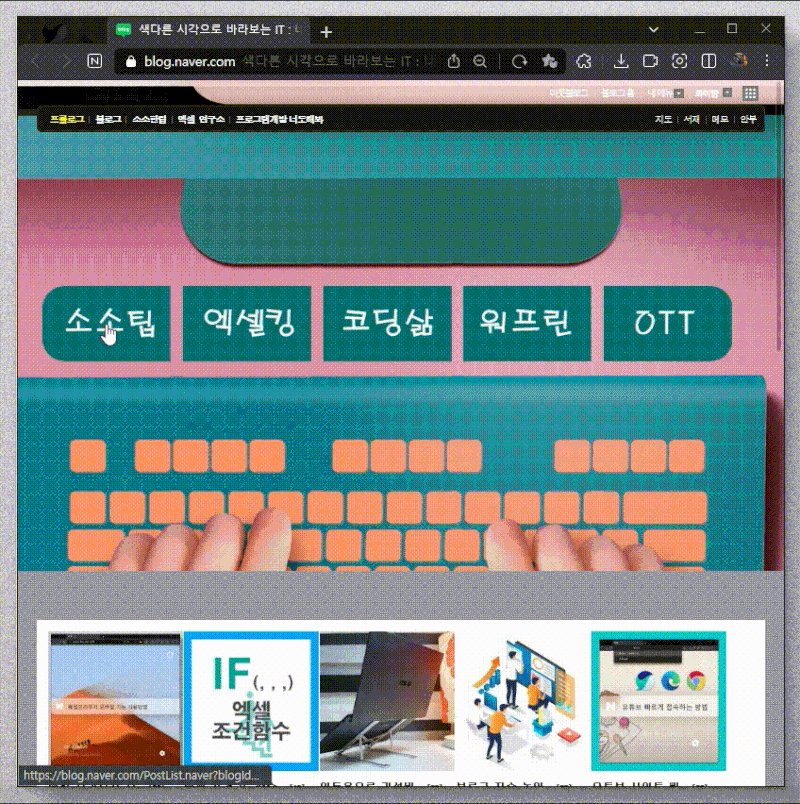
스킨 화면에 제대로 적용이 되었는지 블로그 메인화면으로 갑니다. 소소팁 버튼이 보입니다. 링크를 눌러보면 아무런 반응은 하지 않습니다. 링크 주소는 넣었으나 좌표값이 없기 때문에 반응을 하지 않습니다. 이미지가 약간 어긋나 보이면 “스크린샷 오버랩”부터 다시 진행하셔야 합니다.

블로그 화면을 드래그해봅니다. 푸른색 영역에 버튼이 보인다면 투명 위젯에 정상적으로 연결된 것입니다.
동일하게 투명 위젯도 작업을 해주면 됩니다.

모든 투명 위젯을 등록을 하고 화면을 드래그해봅니다. 푸른색 영역에 버튼이 들어가 있어야 정상적으로 작업을 한 것입니다.

하이퍼링크를 위한 좌표값 넣는 방법
좌표값을 확인하는 개념입니다. usemap에 widgetmap이라는 단어를 사용했고 map name에 같은 단어를 넣어 줬습니다. 이미지의 정보를 넘기는 겁니다.
영역은 사각형(RECT)이므로 아래 그림을 참조해야 합니다. 사각형은 왼쪽 상단에서 오른쪽 하단까지를 위치값입니다. 버튼 영역에 마우스가 있을 때 클릭되어야 하므로 아래와 같이 좌표값을 지정하면 됩니다. 파란색 글씨 순서대로 입력하시면 됩니다. [0,104,204,107] 순서입니다. 예시 일뿐입니다. 사용자마다 좌표값이 틀립니다.

좌표값 확인하는 개념
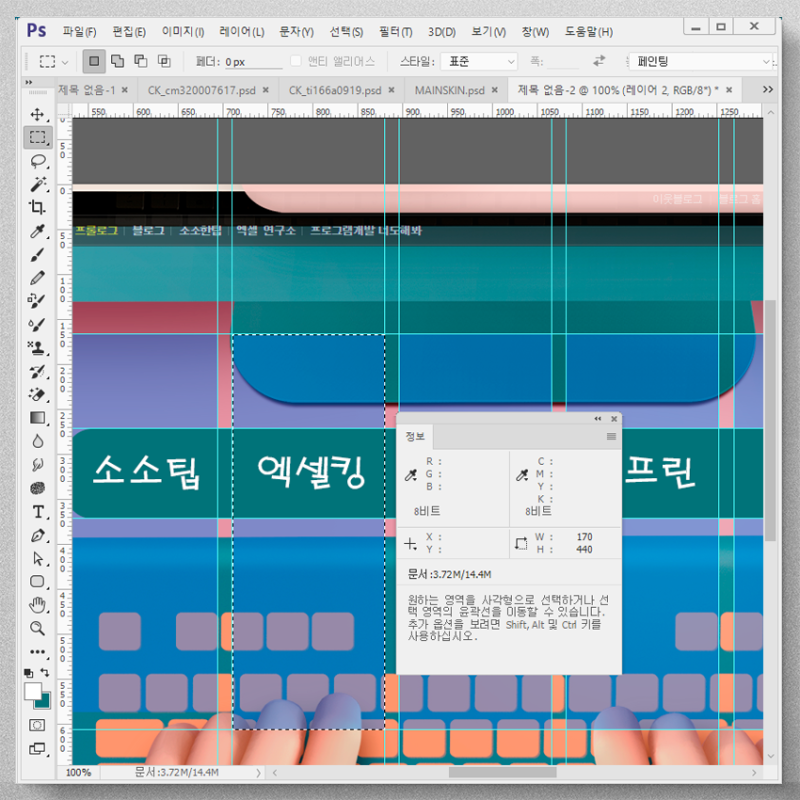
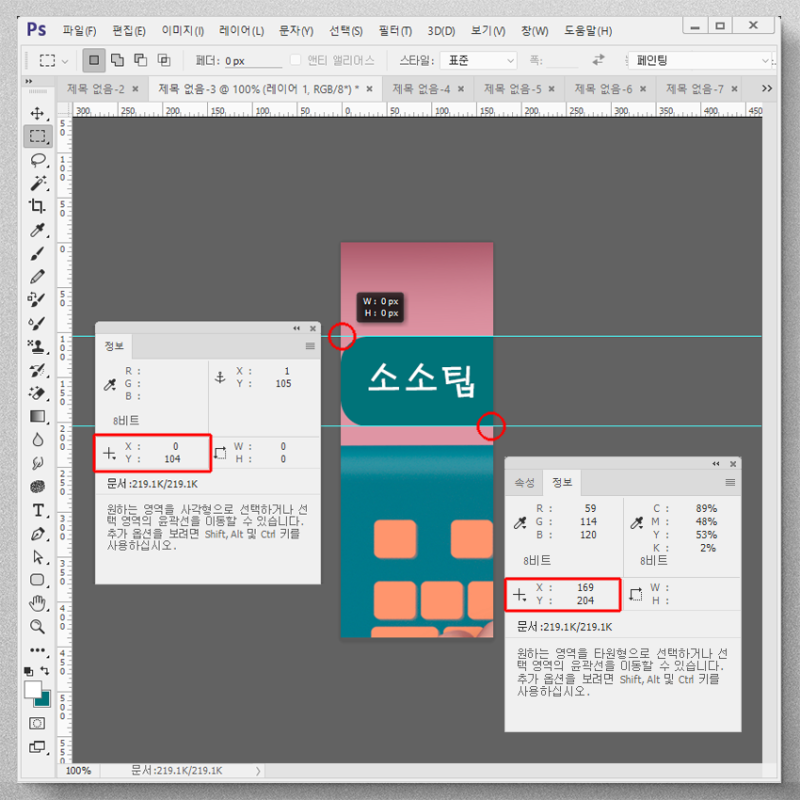
앞서 작업한 이미지 중 하나를 확인합니다. 나머지 투명 위젯 이미지도 동일한 좌표값을 사용합니다. 좌표값은 포토샵에서 확인할 수 있습니다.
메뉴 -> 창 -> 정보(F8)를 실행합니다. 마우스를 버튼의 왼쪽 상단에 가까이하면 X, Y 값을 확인할 수 있습니다. 오른쪽 하단에도 확인을 해줍니다.

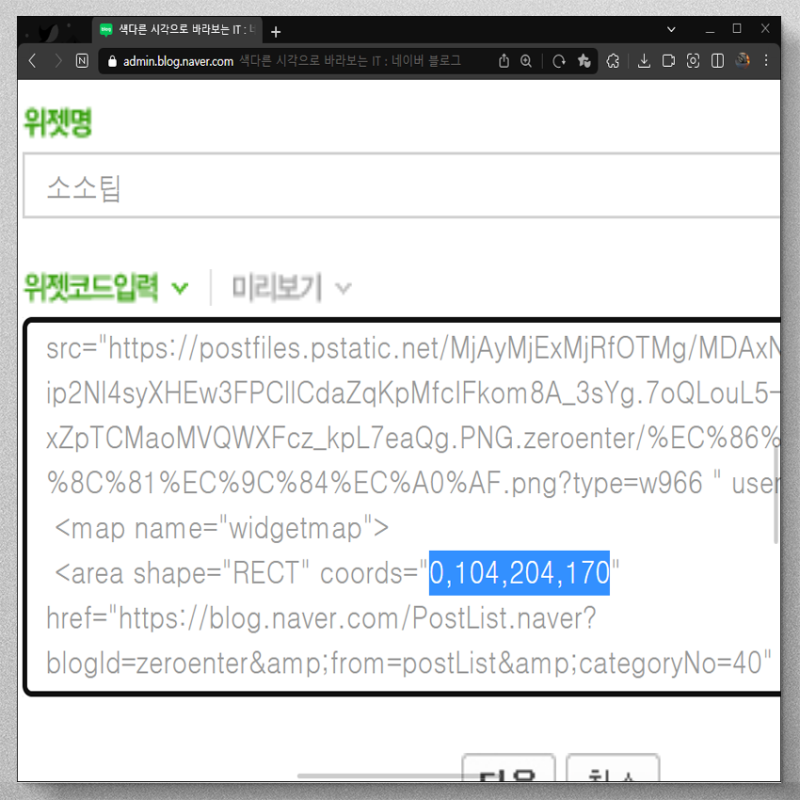
위젯 코드 입력에서 좌표값을 넣어주면 됩니다. 나머지 투명 위젯도 동일하게 입력하면 됩니다.

버튼 영역을 클릭하면 정상적으로 하이퍼링크 기능이 적용이 된 걸 확인할 수 있습니다.

오늘은 스크린샷한 이미지를 오버랩시켜 투명 위젯 이미지를 만들고 이미지 및 하이퍼링크를 적용해 보았습니다. 스크린샷 오버랩 작업 중 이미지가 조금만 어긋나도 다시 작업해야 하는 경우가 발생함으로 처음 이미지 작업에 신중하게 하신다면 다음 과정은 어렵지 않습니다. 필자도 몇 번의 시행착오를 겪은 뒤 적용한 것이라 초보자의 마음으로 포스팅을 해봅니다.
다음에는 배경 뒤에 남아 있는 공백 처리하는 방법과 글목록 설정하는 몇 가지 방법에 대해 알아보겠습니다. 다음 포스팅도 기대해 주세요.
