Claude 클로드 MCP 완벽 설치 및 활용 가이드 알아 볼게요 편 | 클로드가 단순 채팅봇이 아니라, 내 컴퓨터와 인터넷까지 능동적으로 제어할 수 있는 AI라는 걸 아셨나요? 오늘은 클로드를 통해서 내 컴퓨터와 인터넷을 어떻게 능동적으로 제어할 수 있는지 차근 차근 알아 보도록 하겠습니다. 오늘은 요즘 뜨겁게 주목받는 Claude MCP (Model Context Protocol)에 대해 완전 처음 보시는 분도 이해할 수 있게 초보자 버전으로 자세히 정리해드릴테니 너무 힘들이지 마시고~ 심호흠하고 한번 같이 출발~!
Claude 클로드 MCP 완벽 설치 및 활용 가이드 알아 볼게요

Claude MCP란 무엇인가요?
기존의 ChatGPT나 Claude는 “말을 주고받는 채팅형 AI”에 가까웠어요.
👉 사용자가 직접 질문하고, AI가 텍스트로만 대답하죠.
하지만 MCP는 다릅니다. AI가 사용자의 컴퓨터나 앱에 직접 접근해서 능동적으로 작업까지 수행할 수 있는 구조예요!
예를 들어…
- 🧾 “내 컴퓨터 다운로드 폴더에서 가장 큰 파일 찾아줘”
- 📁 “이 텍스트 파일을 열어서 내용 정리해줘”
- 🕸 “웹에서 ‘분당 맛집’ 검색해서 추천해줘”
→ Claude가 직접 로컬 폴더나 웹, 앱 등에 연결해서 실행까지 해줍니다!
MCP 구조는 이렇게 생겼어요
[ Claude AI ] ⇄ [ MCP Client ] ⇄ [ MCP Server ]
| 구성 요소 | 역할 | 예시 |
|---|---|---|
| Claude AI | 여러분이 채팅하는 AI | Claude 데스크탑 앱, Claude 웹 |
| MCP Client | 중계자 역할 | Claude 데스크탑 |
| MCP Server | 데이터/기능 제공자 | 파일, 웹, GitHub 등 |
Claude Desktop 설치하기

- 공식 사이트 접속 후 설치
- 구글/이메일 로그인
- 이름 지어주기 (예: Claude씨, 내 비서 등)
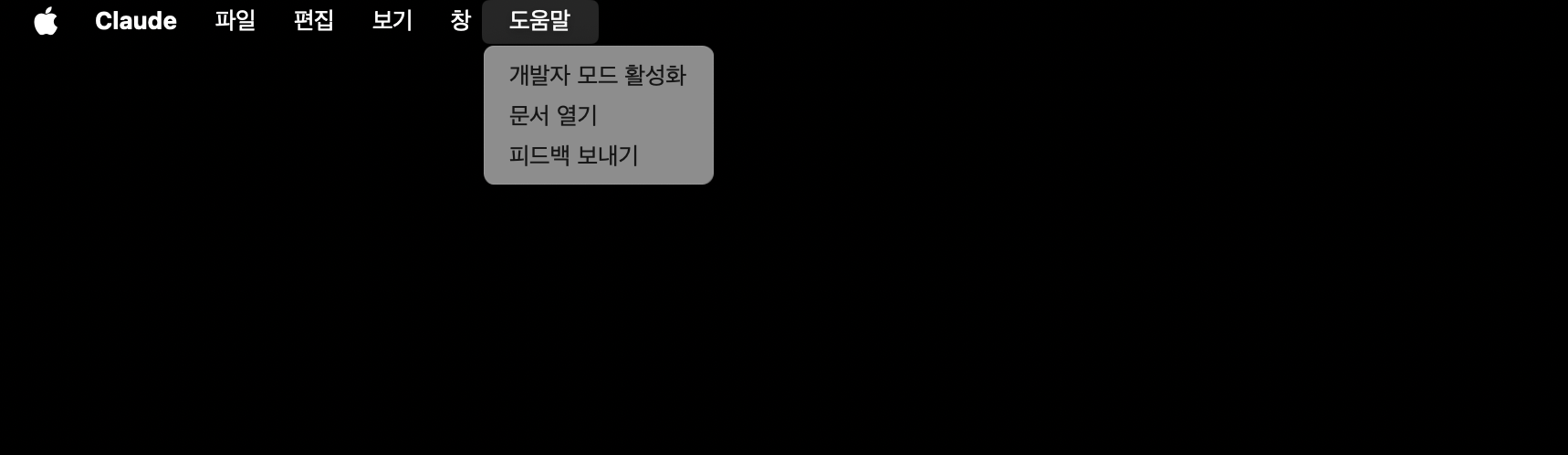
- 설정 → 개발자 모드 켜기

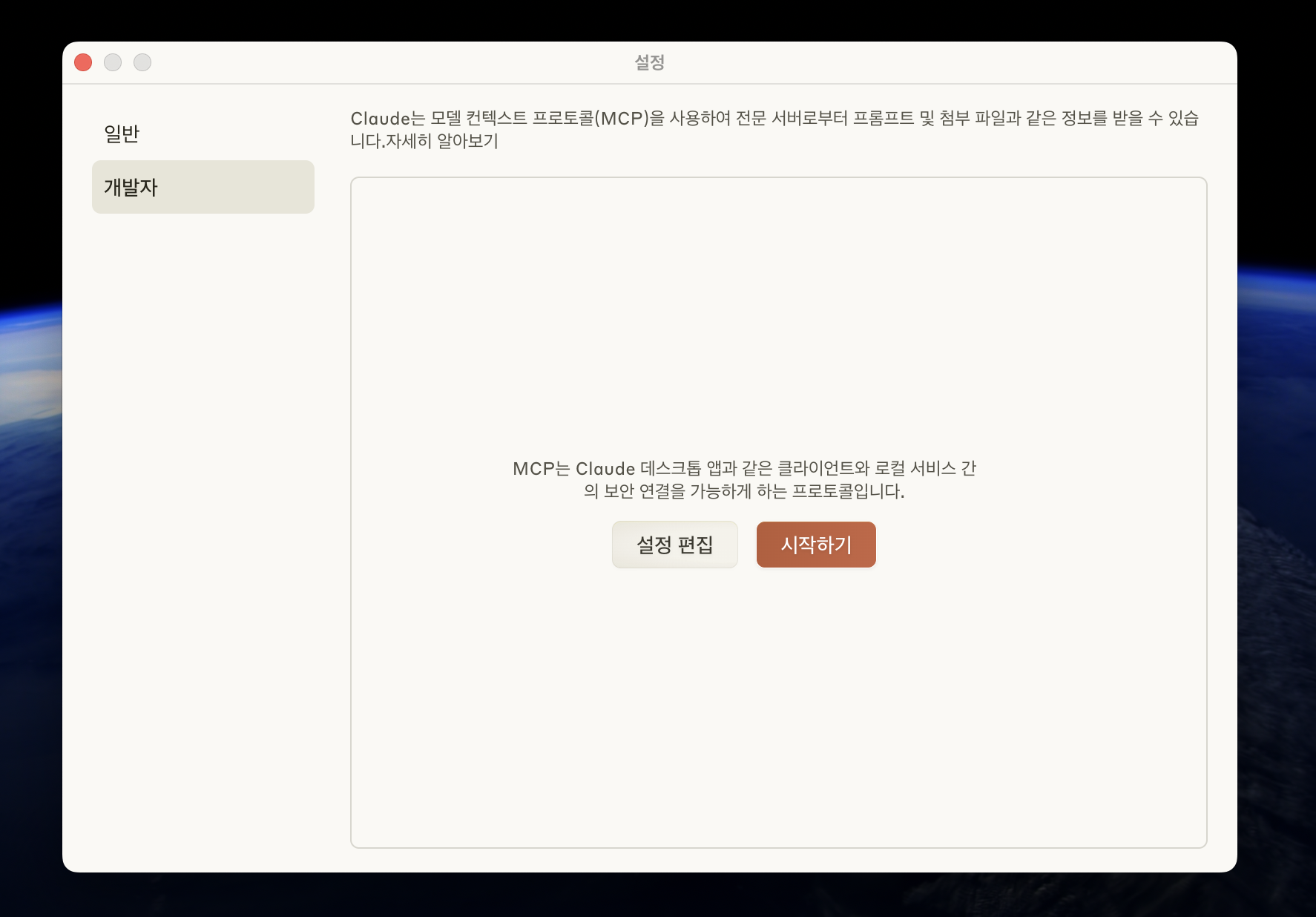
저는 우선 Mac 을 사용하니 Mac 버전을 다운 받아 볼게요! 받은 후 실행을 하시면 상단의 도움말을 선택하면 개발자 모드 활성화 버튼이 있습니다. 그러면 클로드가 다시 켜지는데 이때 메뉴에서 개발자 설정으로 다시 들어갑니다~ 이렇게 개발자 모드에 진입한 후에 여기서 설정 편집을 누르면 폴더가 열리면서 json 파일( claude_desktop_config )이 하나 보일텐데, 더블 클릭해봅니다!

이제 여기에 필요한 내용을 하나씩 넣으면 되는데, 공식 매뉴얼 ( https://modelcontextprotocol.io/quickstart/user )에서 참고하면 더욱 많은 정보를 얻을 수 있습니다.
MCP 서버 설정 예시 – 파일 시스템 (윈도우 경우)
claude_desktop_config.json 파일을 아래처럼 작성합니다.
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"C:\\Users\\yourname\\Desktop",
"C:\\Users\\yourname\\Downloads"
]
}
}
}MCP 서버 설정 예시 – 파일 시스템 (맥북 경우)
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"/Users/username/Desktop",
"/Users/username/Downloads"
]
}
}
}
MCP 서버 예시 – 웹 검색 (playwright)
- Node.js 설치 Node.js가 필요합니다 👉 설치 링크
npm install -g @executeautomation/playwright-mcp-serverclaude_desktop_config.json에 다음 내용 추가
Node.js — 어디서든 JavaScript를 실행하세요
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
nodejs.org
{
"mcpServers": {
"playwright": {
"command": "npx",
"args": ["-y", "@executeautomation/playwright-mcp-server"]
}
}
}
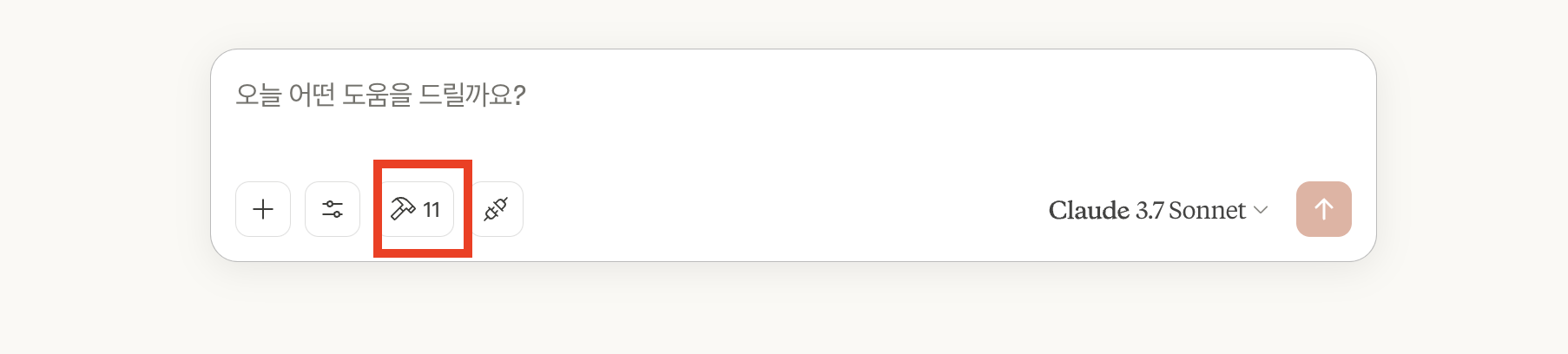
재실행 후 “도구” 메뉴에 playwright 표시됨! 이제 다시 클로드를 재부팅하면 아래와 같이 망치 모양의 아이콘이 생성되었습니다.

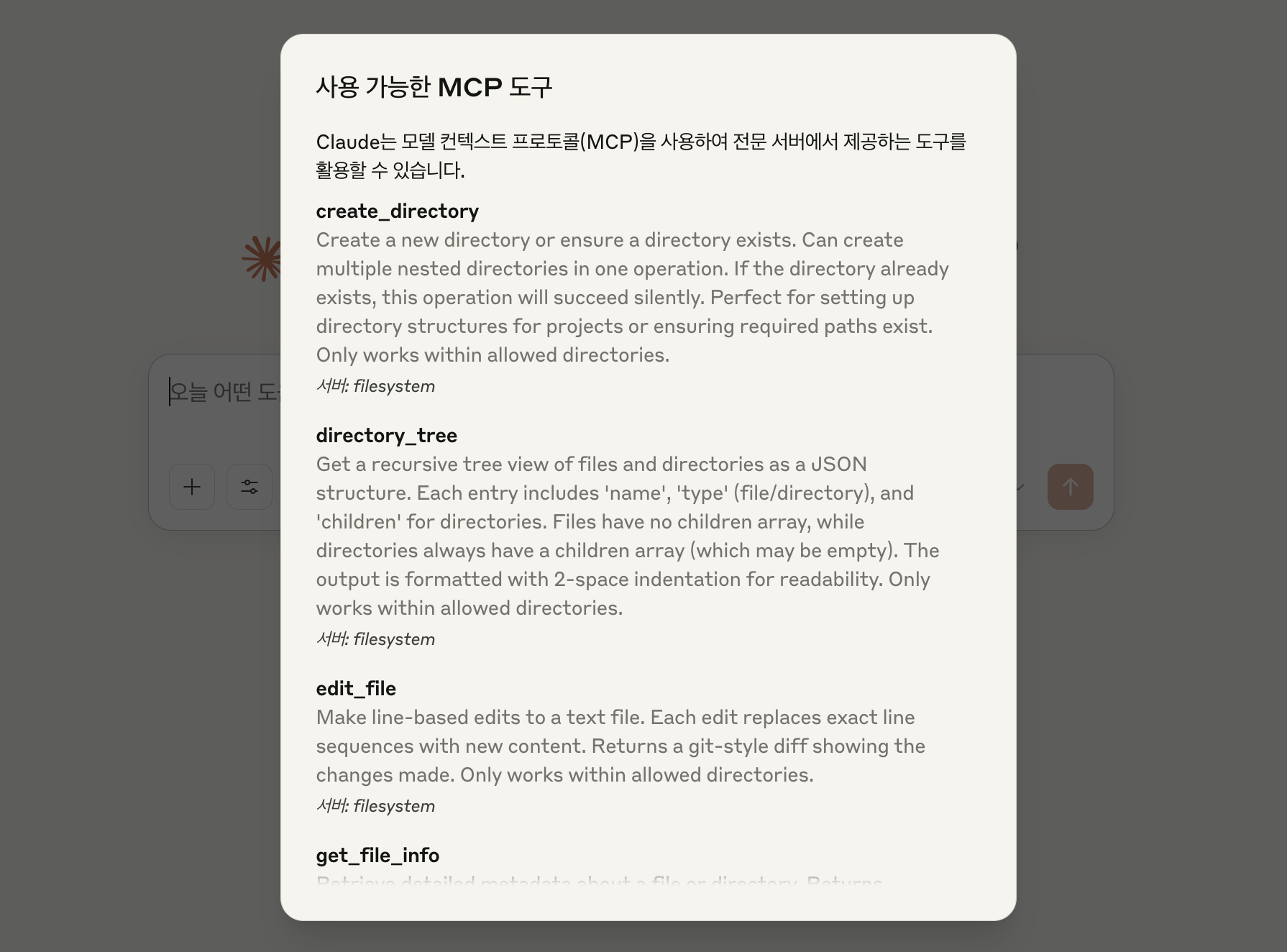
망치 모양의 아이콘을 한번 눌러보면, 어떤 기능을 사용할 수 있는지 기능 설명이 나오네요~

Claude에서 사용할 수 있는 MCP 서버들
- 📁 filesystem → 로컬 파일 관리
- 🌐 playwright → 웹 브라우저 검색
- 💬 slack → 슬랙 메시지 요약
- 🐙 github → 이슈, PR 등 요약
더 많은 도구: MCP 예시 모음 페이지
설정 시 주의할 점
- JSON 문법 오류 금지 (쉼표, 중괄호 조심)
- 경로는 항상 절대 경로 사용
- Node, npx가 PATH에 있어야 함
- 실행 전
uv sync,pip install등으로 의존성 설치 확인
Claude MCP의 장점
- 🎯 AI가 파일, 웹, 코드 등 능동적으로 탐색하고 실행
- 🔧 나만의 기능을 서버 형태로 만들고 연결 가능
- 📡 다양한 MCP 도구들과 자유롭게 확장 가능
Claude MCP는 단순한 대화형 AI를 넘어서서 ‘능동적 작업수행 AI’로 확장하는 도구입니다.
기초적인 설정부터, 웹 검색, 파일 탐색까지 AI가 직접 해주며, 그 과정은 점점 더 사람처럼 자연스럽고 효율적이에요.
오늘은 정말 간단하게 클로드 MCP 서버를 설정하는 법을 배웠어요! 다음에는 조금 더 고차원적인 방법을 소개해볼게요!
어렵지 않으니 천천히 하면 트랜드에 뒤쳐지지 않을 거예요!
[시놀로지] 패키지 Cloud Sync 설치하여, Google Drive 데이터 백업 기능
