구글 서치 콘솔 색인 페이지에 나오는 오류들.
먼저 구글 서치 콘솔에 대해서 잘 모르시는 분들은 1편을 먼저 보고 오시는 것을 추천합니다.
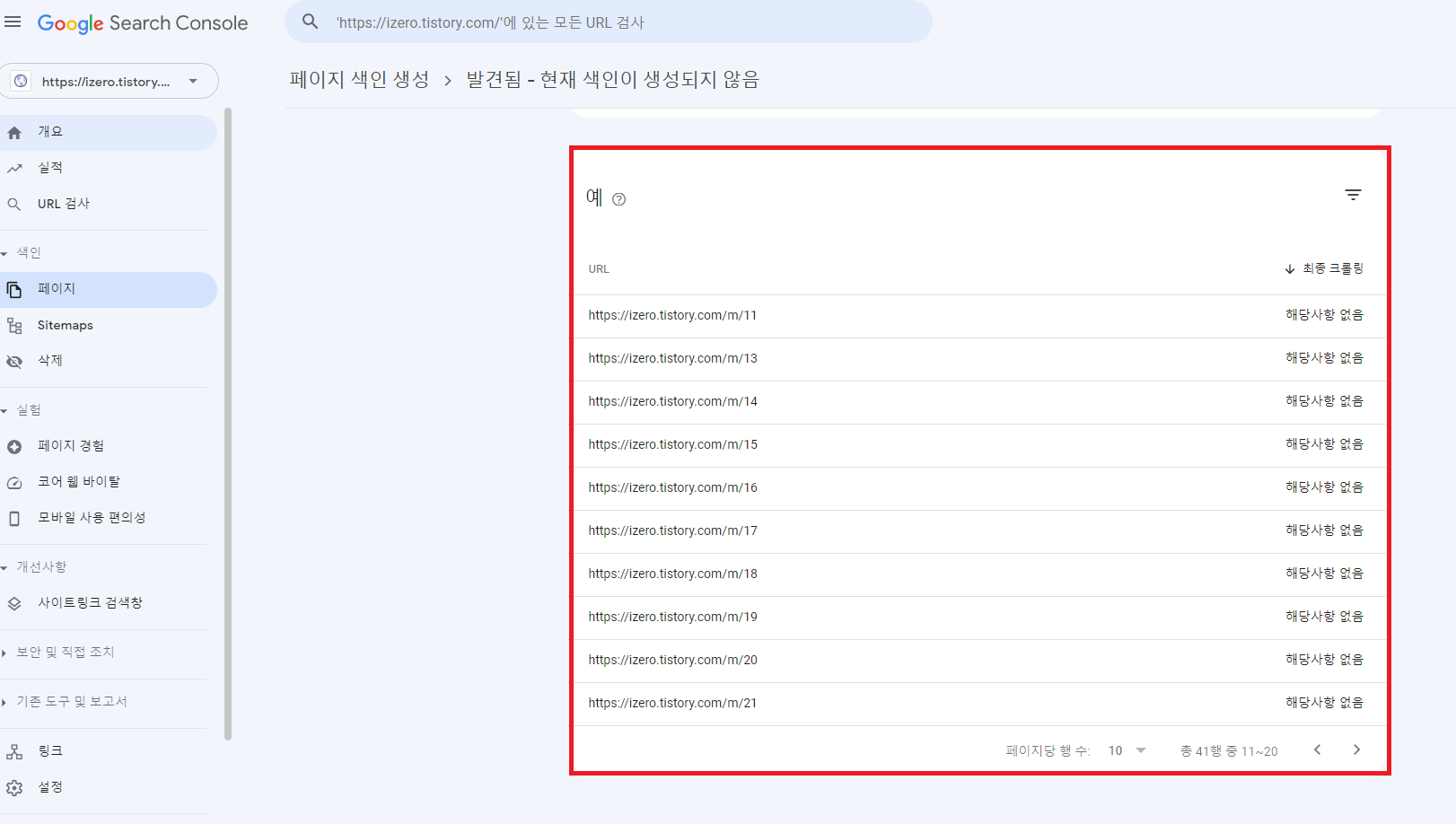
구글 애드 고시에 빠르게 탈락되는 이유를 여기저기서 찾고다니고 있습니다.그중에서 발견됨 – 현재 색인이 생성되지 않음 41개 이 친구에 대해서 이야기해보려고 합니다. 모바일 리다이렉트 오류는 구글 서치 콘솔(3)에서 다룰 예정이라 아직 공부 중에 있습니다^^. 내가 쓴 글 보다 색인과 색인이 되지 않는 것들이 많습니다. 그 이유부터 말씀드리겠습니다.
우리가 글을 발행하게 되면 PC와 모바일 2개로 발행하게 됩니다. 무려 같은 글이요 ^^; (모바일 리다이렉트 필요성)
그래서 PC는 색인이 되고 모바일은 색인이 되지 않는 것을 볼 수 있습니다. 2개로 발행하지 않도록 우리가 직접 해줘야 할 것들이 있습니다.


그전에 리다이렉트부터 알아보도록 하죠.
리다이렉트(redirect) -> re (다시) + direct (지시하다) = 다시 지시하는 것을 말합니다.
우리가 글을 발행했을 때 리다이렉트로 다시 지시해서 m 페이지를 생성하지 말라고 하는 것이라고 보면 됩니다.
그런데 왜? m 페이지를 없애야 할까요? 저도 그런 생각이 들었습니다.
m 페이지를 없애야 하는 이유.
똑같은 글을 모바일이라는 이유로 다시 색인을 하고 내보내는 것인데 좋다고 말할 수는 없다.
2개 있으면 좋은 거 아니에요? 누구는 말할 것이지만 100% 똑같은 포스팅인데 검색하면 2개가 뜨게 된다면?
로봇들이 쉬운 녀석들이 아니기 때문이다.
PC와 모바일이 2개다 발행이 되면 안 좋기 때문에 색인이 되지 않는 것 이므로 중복은 피하는 것이 좋다는 것이다.
그렇다면 어떻게 해야지 m 페이지를 없어지게 할 수 있을까?
무엇이든 적으면 적을수록 관리하기가 쉬워진다. 하지만 내 글이 100개라고 생각해보자 그럼 내가 색인 되는 것은 200개 이상이라고 보면 된다. 그중에서 오류가 날 확률은 100개 보다 200개가 더 많을 것이고, 200개지만 100개는 중복 이기 때문에 더 많은 오류를 이야기할 것 이기 때문이다.
그래서 m 페이지를 없애는 것이 나의 티스토리와 블로그의 환경에 좋다고 사람들이 이야기하는 것이다.
모바일 리다이렉트 / 웹 설정.
모바일 웹부터 설정하여야 한다.
티스토리 설정에 들어가서 모바일을 클릭 합니다. 그리고 티스토리 모바일 웹 자동연결을 사용합니다 -> 사용하지 않습니다로 변경해서 저장해 주도록 합니다. 이러면 첫 번째 모바일 웹 설정이 끝났습니다.
이렇게 설정해도 특정 검색으로 모바일로 유입되는 것을 막지 못한다. m 페이지가 생성되거나 유입되지 않도록 명령어가 필요하다.
예 ) https://000.tistory.com/m/47에 m 모바일이 들어갔다.
https://000.tistory.com/47로 유입되게 바꿀 예정입니다.






우리가 필요한 명령어와 마무리.

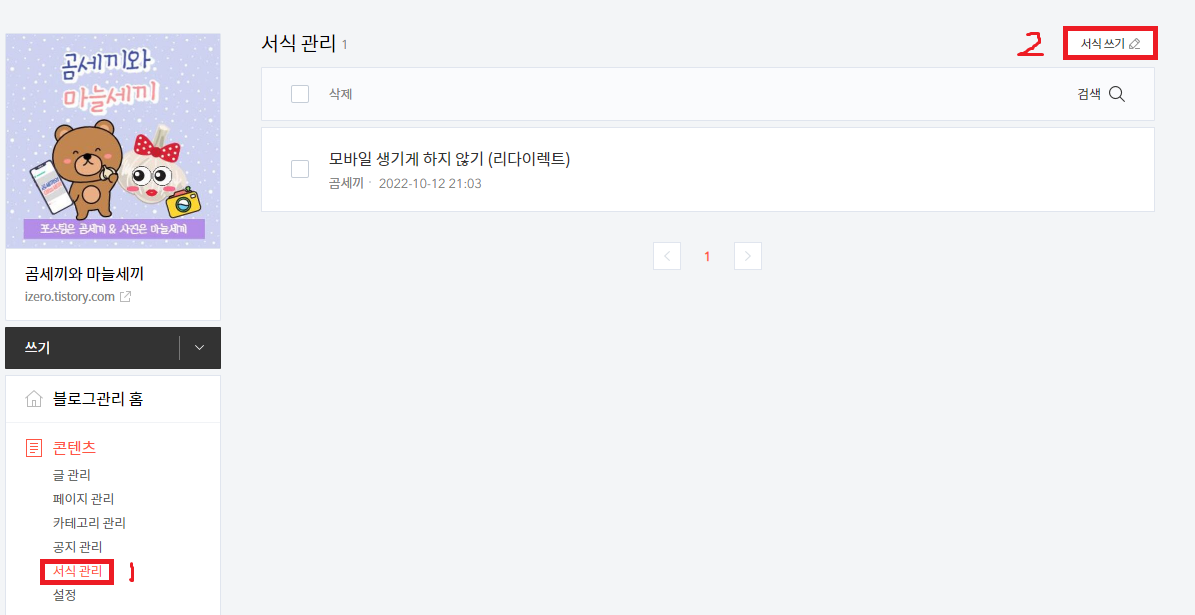
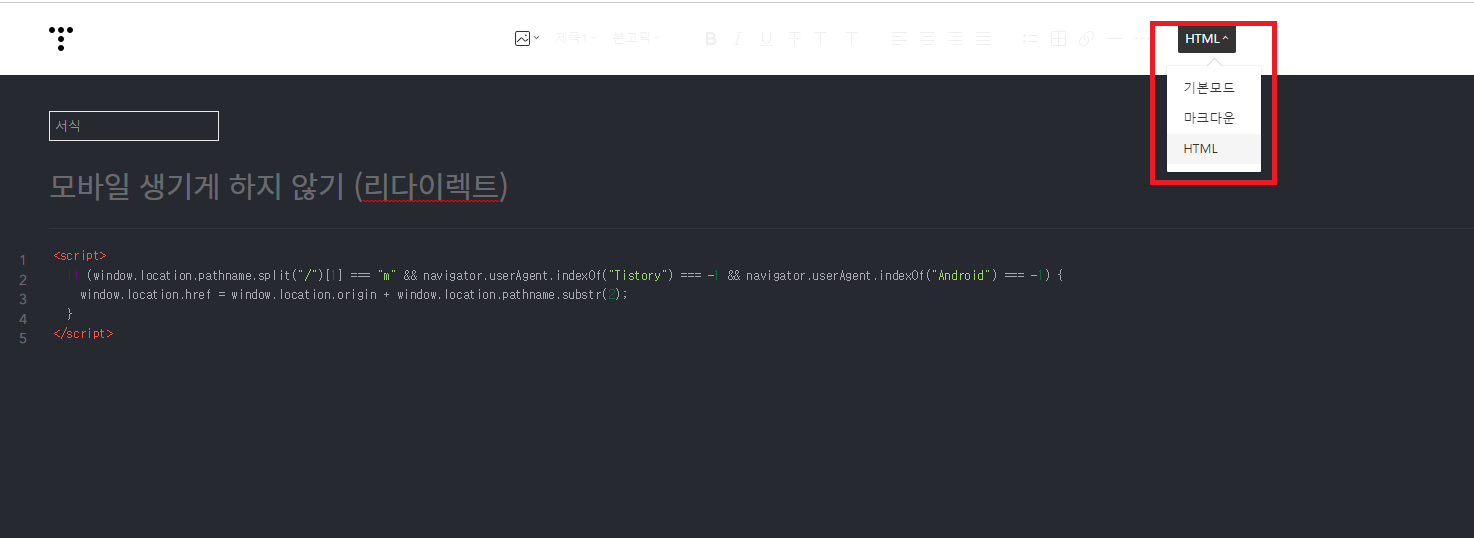
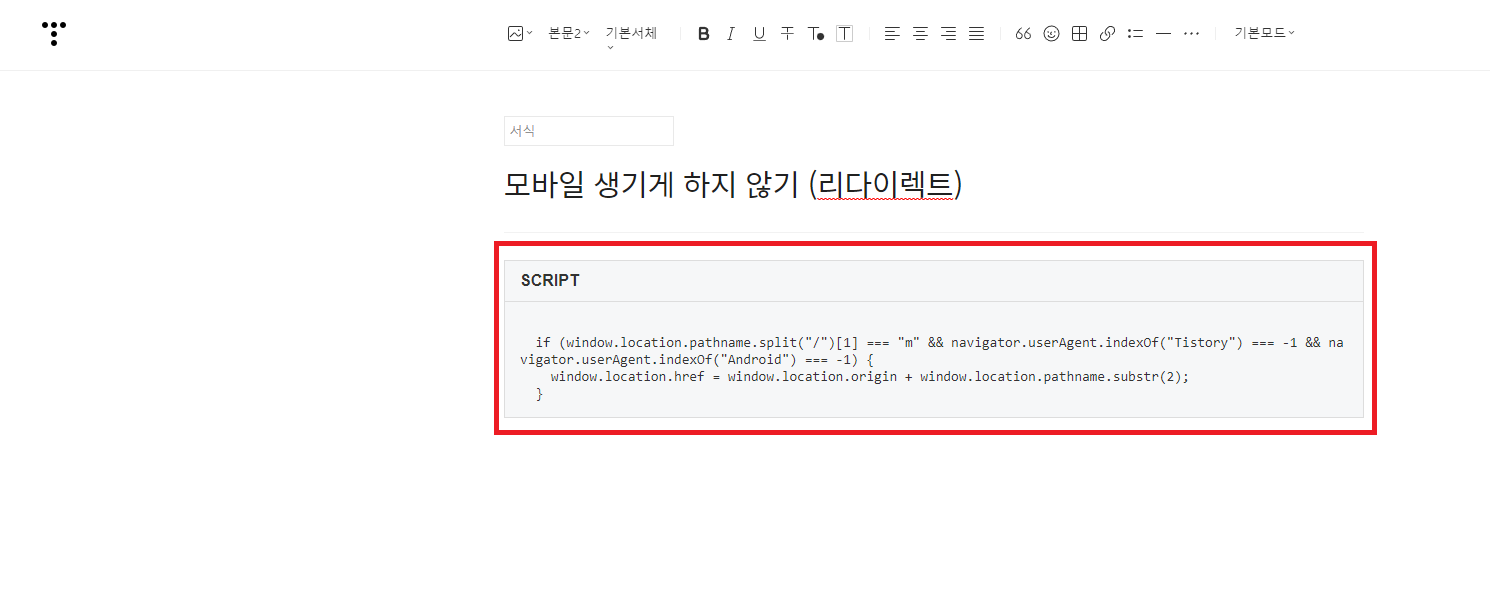
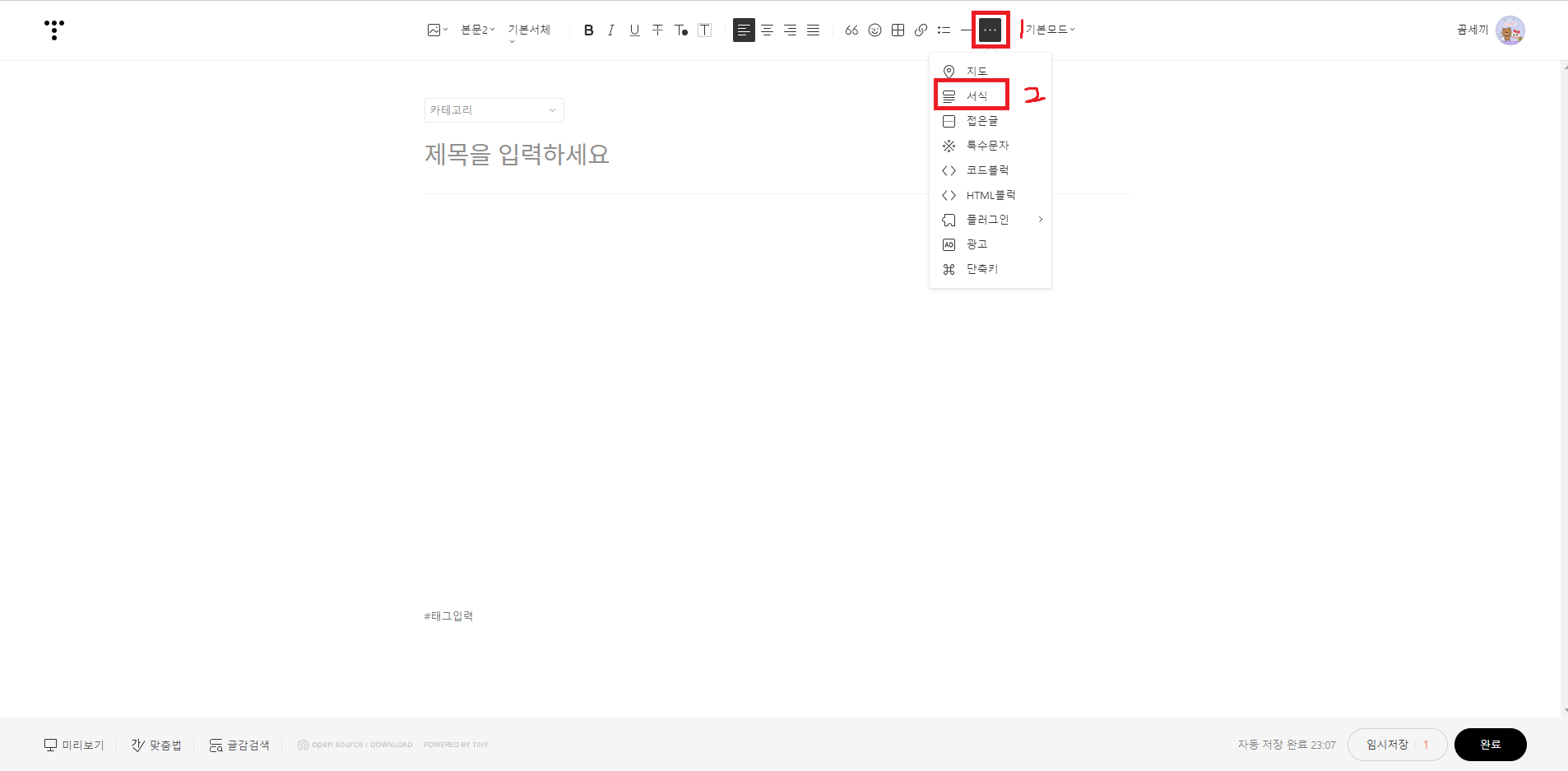
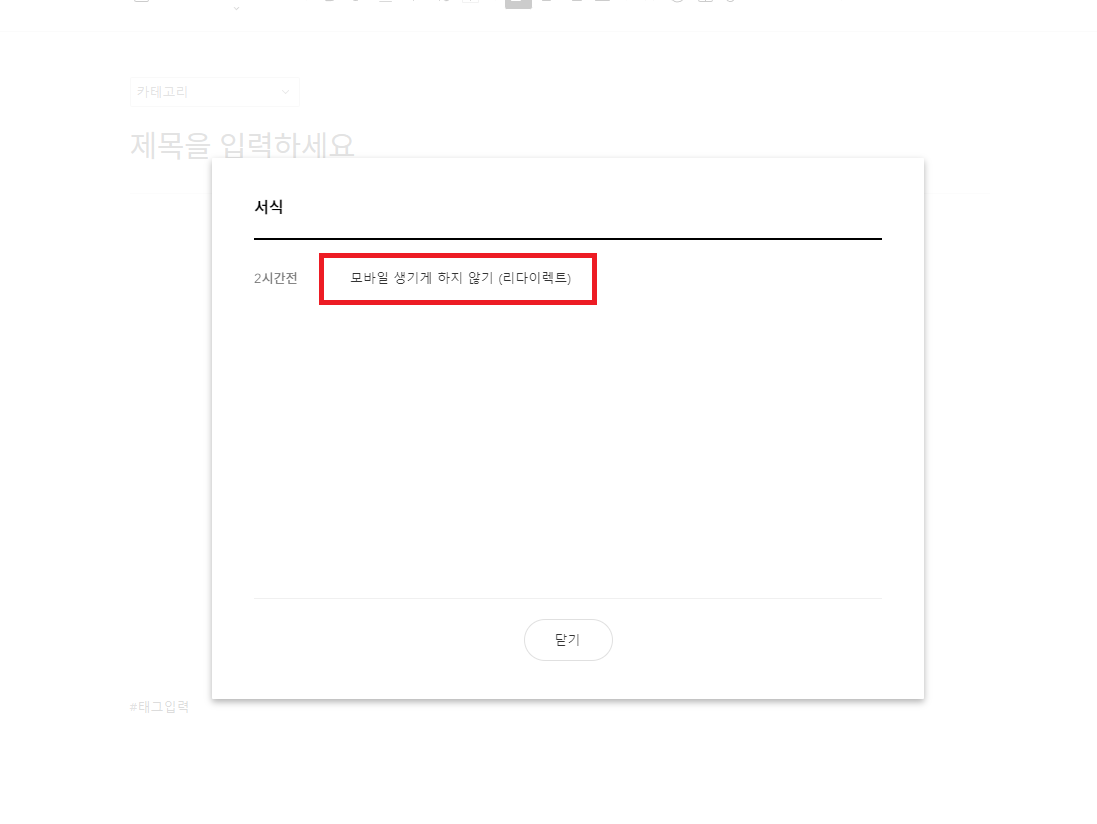
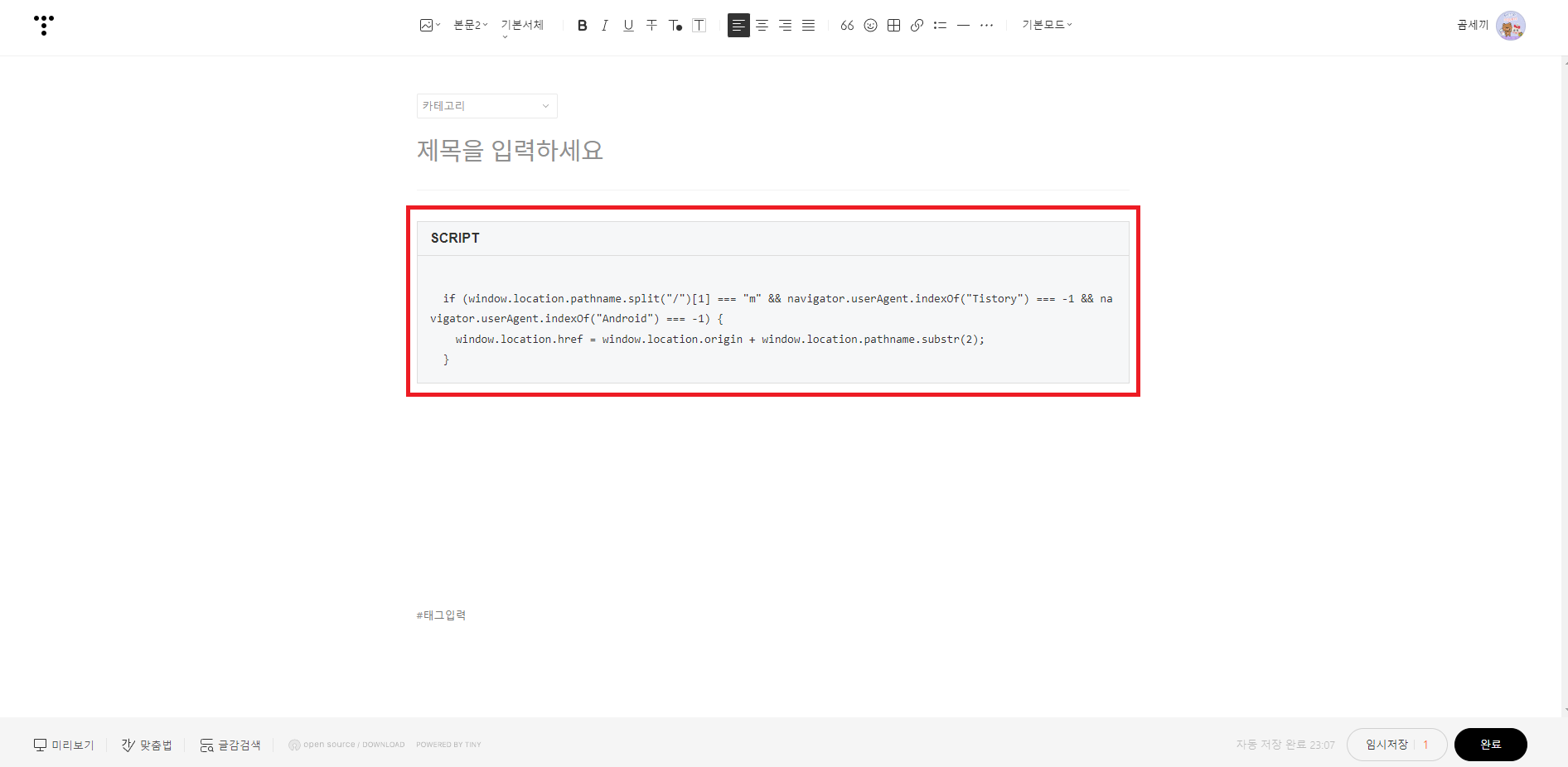
이 명령어를 서식에 HTML모드로 넣게 되면 내가 글을 쓸 때마다 서식에서 가져와서 등록할 수 있으므로 편리하다.
이 것을 미리 알지 못했을까?라는 자책도 들지만 그래도 나는 몇 개 되지 않는다. 100개 이상 1000개 이상인 분들보다는 쉽게 끝날 것 같다^^
그래도 이제야 알아서 다행이고 이 글을 구독자분들과 나눌 수 있어서 다행이라고 생각한다.
작업하는 것이 생각보다 쉬워서 금방 끝날 것 같다.
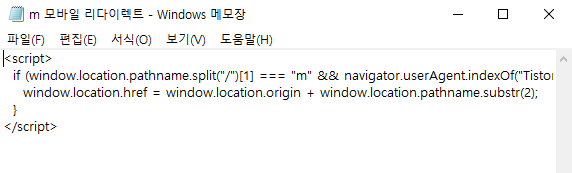
저 명령어가 필요할 것이라 생각해서 밑에 텍스트로 남길 테니까 잘 써 주시길 바란다.
<script>
if (window.location.pathname.split(“/”)[1] === “m” && navigator.userAgent.indexOf(“Tistory”) === -1 && navigator.userAgent.indexOf(“Android”) === -1) {
window.location.href = window.location.origin + window.location.pathname.substr(2);
}
</script>
나 같아도 구글 검색이 잘 되는 블로그들에게 애드센스를 하게 해 줄 것이라고 생각하고 전문성도 볼 것이기 때문이다.
구글 애드 고시에 하려면 글도 중요하지만 내 티스토리에 올 수 있게 길을 잘 닦아놓는 것도 중요하다고 생각한다.
많이 오게 하려면 불 필요하거나 고장 난 곳을 고쳐야 하니까^^ 길을 예쁘게 닦아놓는 것이라고 생각하면 좋을 것 같다.
아직도 티스토리에 만져야 할 것들이 많고, 리디렉션을 공부하다가 리다이렉트로 알게 되어 적용하고 있다.
오늘도 고생하셨습니다.
[wp-rss-aggregator exclude=”677″]

