안녕하세요. 지난 포스팅에서는 위젯에 이미지, 하이퍼링크를 연결하는 작업까지 진행했습니다. 버튼 사이에 보이는 배경 공백을 채우는 작업을 진행해 보겠습니다. 그리고 위젯을 응용하여 바로 가기 링크 만드는 방법도 같이 진행해 보겠습니다.

버튼 사이의 공백을 채우는 방법
이전에 완벽하게 처리하지 못한 부분이 버튼 사이에 있는 배경입니다. 이 부분은 최초 작업한 스킨 이미지 변경 작업이 필요합니다.

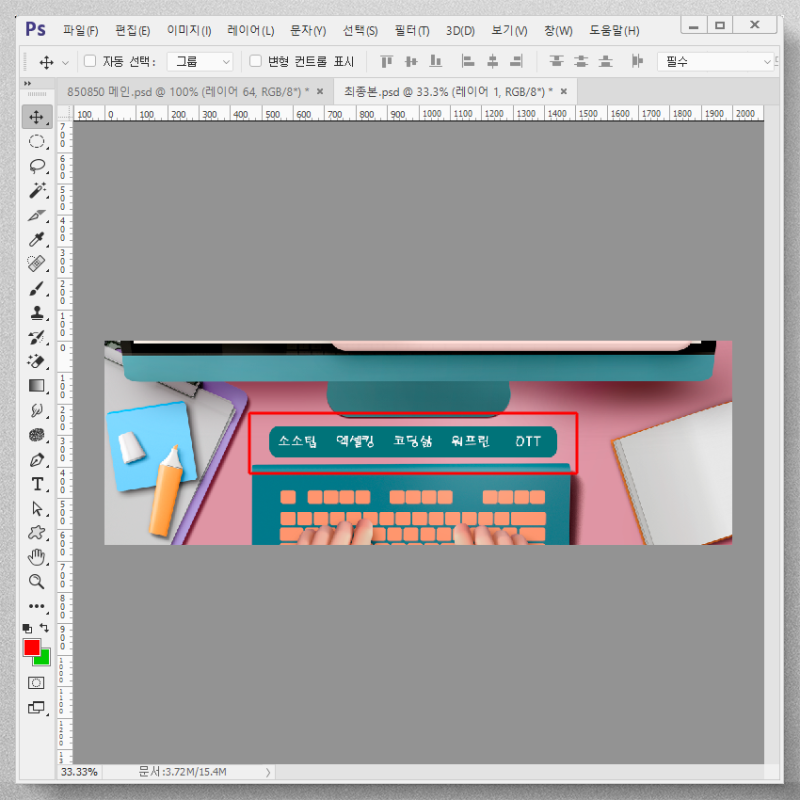
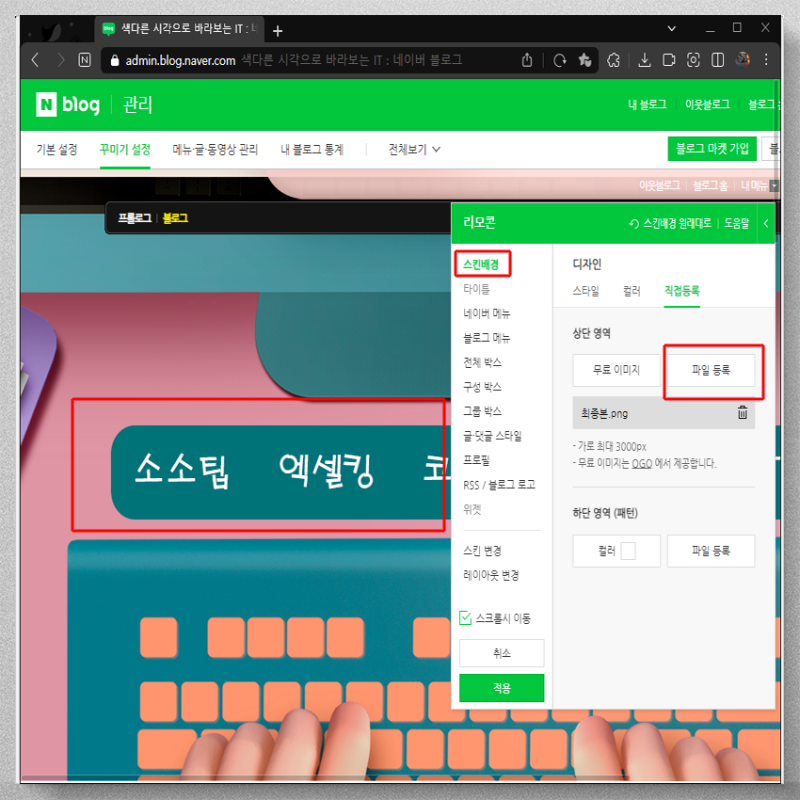
최종 스킨 이미지는 버튼을 추가하였습니다. 스킨 이미지를 저장하고 꾸미기 설정 -> 레이아웃·위젯 설정 -> 오른쪽 하단의 세부 디자인 설정에서 스킨 배경을 변경하시면 됩니다.

스킨 변경 -> 직접 등록 -> 파일 등록에서 최종 변경된 스킨 이미지를 등록하면 버튼이 추가된 스킨 이미지가 보입니다. 버튼이 있는 스킨 이미지를 확인하고 적용하면 변경이 됩니다. 블로그 메인으로 이동합니다.

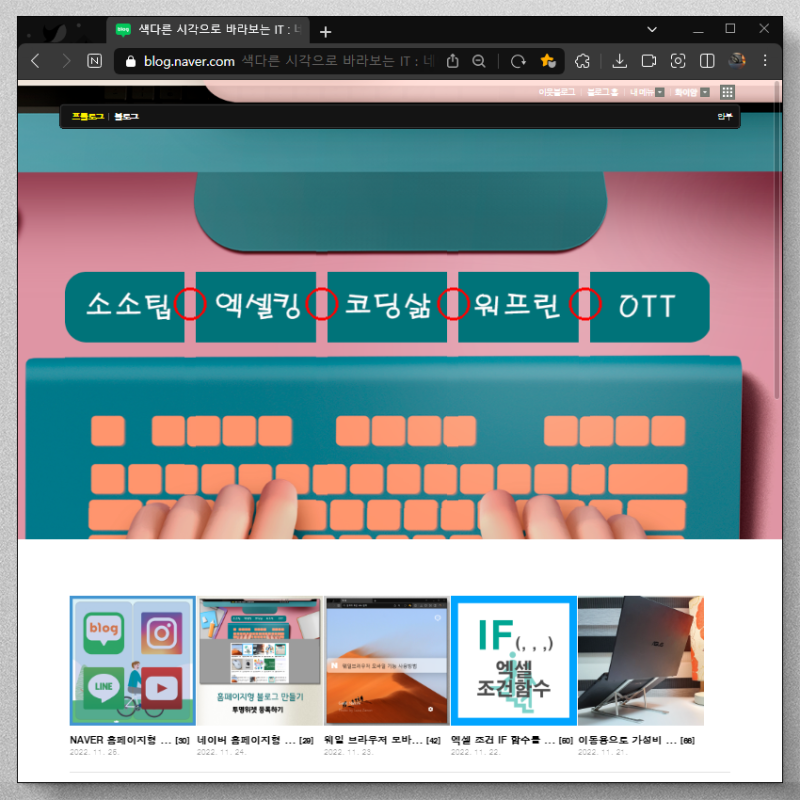
블로그 메인의 스킨이 이제 완벽해졌습니다. 버튼을 클릭해도 배경 사라짐이 없으므로 완전한 형태의 홈페이지형 블로그가 완성되었습니다.

이미지형 목록으로 설정하는 방법
홈페이지형 블로그를 보시면 메인 스킨 아래에 목록이 이미지로 되어 있는 것을 많이 보셨을 겁니다. 변경하는 방법은 간단합니다. 같이 알아보겠습니다.

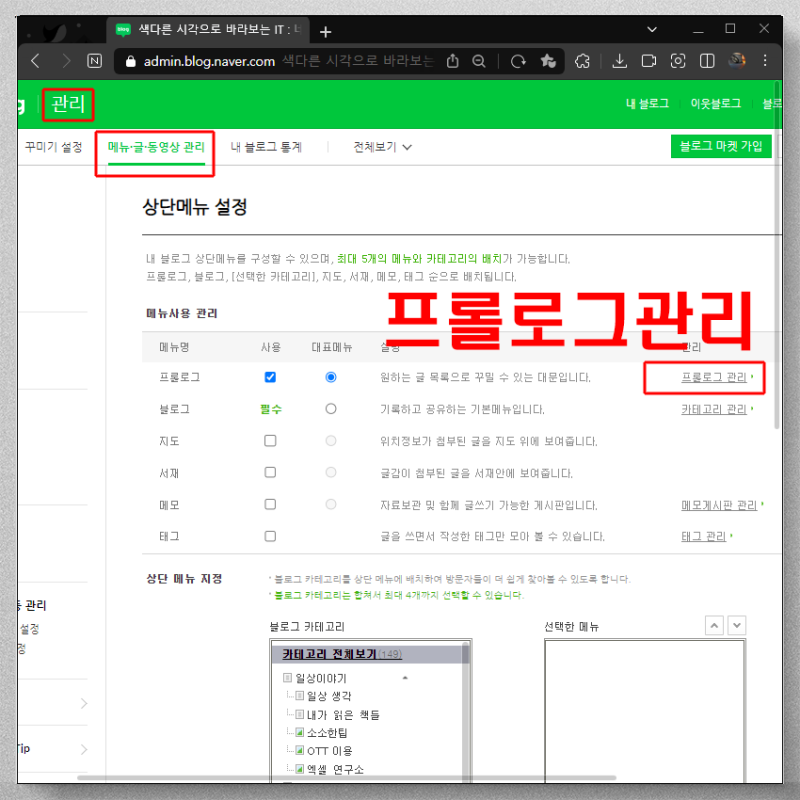
메뉴 -> 관리 -> 메뉴·글·동영상 관리에서 프롤로그 관리를 선택합니다.

보기 설정에서 글 강조 또는 이미지 강조형을 선택합니다. 메인 이미지 목록은 글목록 상위에 표시되는 부분입니다. 1줄 ~ 3줄까지 설정할 수 있습니다. 최신 글을 많이 보여주시려면 3줄 정도로 설정 합니다. 글목록은 2개까지 추가할 수 있으며 대표 카테고리를 설정 합니다.

글 강조 형으로 변경해 봤습니다. 이미지 강조형보다는 제목이나 주요 글이 먼저 보이는 형태입니다. 사용자에 따라 다양하게 적용하여 사용하면 되겠습니다.

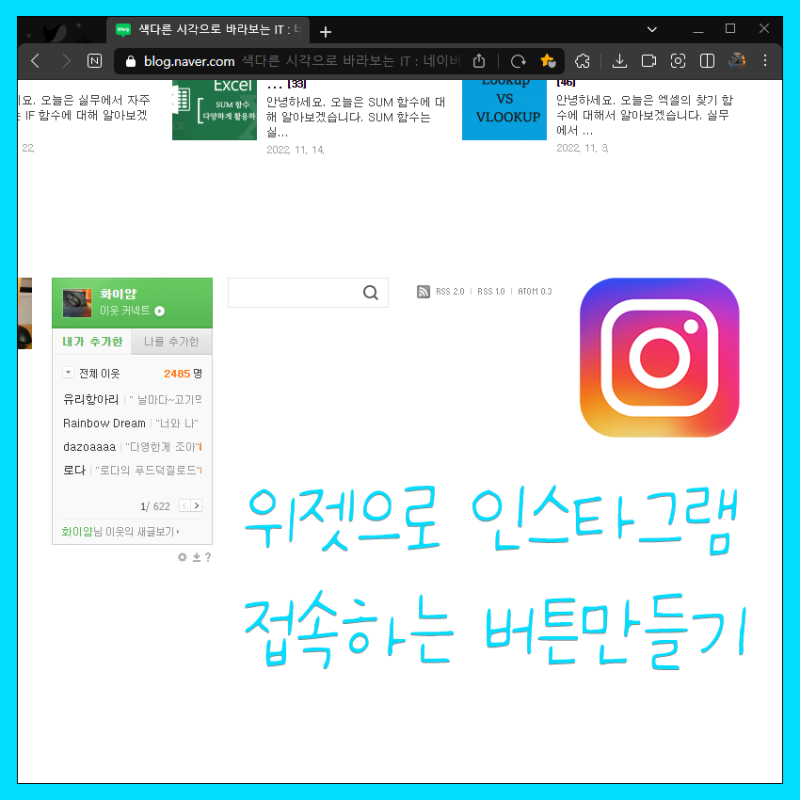
위젯으로 바로 가기 버튼 만드는 방법
홈페이지형 블로그를 제작하면서 가장 많이 사용한 단어가 위젯입니다. 위젯은 다양한 방법으로 블로그를 꾸밀 수 있는데 위젯으로 인스타그램 바로 가기 버튼을 만들어 보겠습니다. 먼저 인스타그램 로고 이미지를 구합니다. 구글의 이미지에서 쉽게 구할 수 있으니 영상을 보시고 같이 해보세요.

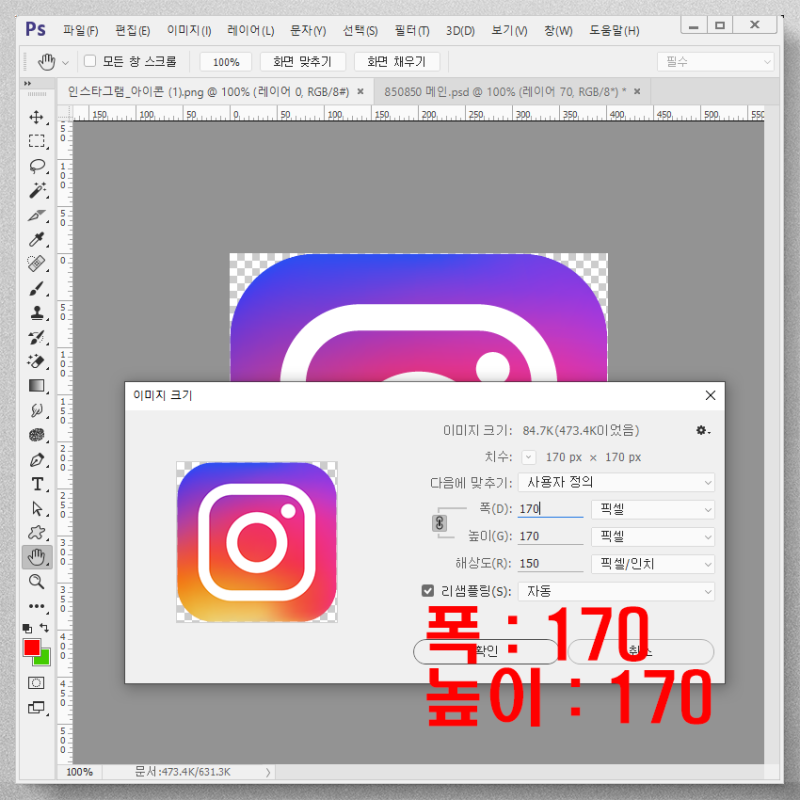
위젯은 가로 최대 크기가 170입니다. 가로 170 * 세로 170 정사각형으로 이미지를 만들겠습니다. 이미지는 포토샵이나 그림판에서 수정하시면 됩니다. 필자는 포토샵에서 이미지 크기를 수정했습니다.

포토샵에서 이미지 수정
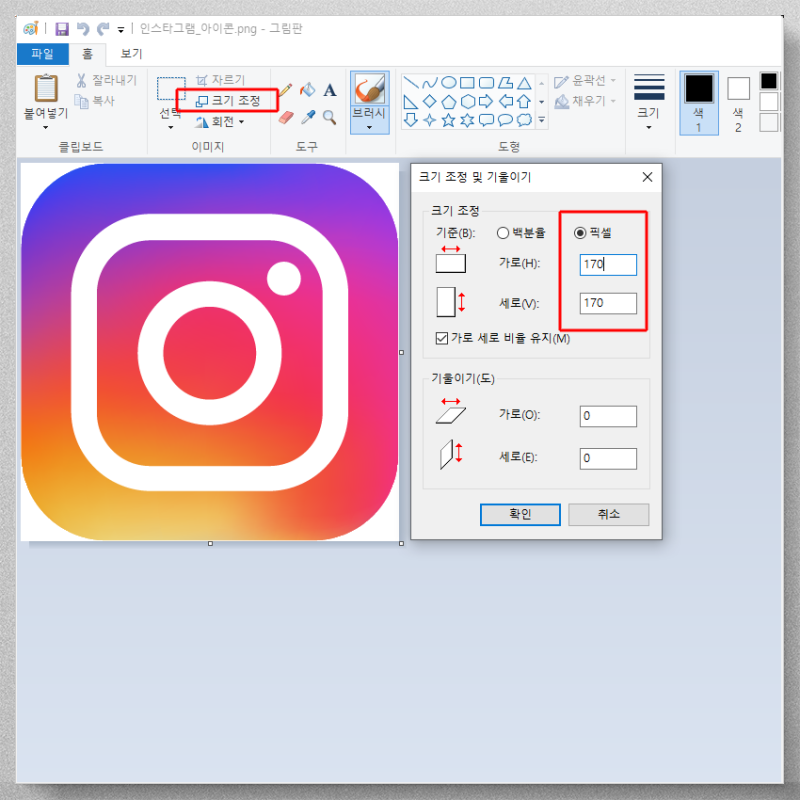
그림판에서 변경하는 방법입니다. 그림을 불러오고 크기 조정 버튼을 클릭하면 크기 조정 창이 실행됩니다. 픽셀로 변경, 170을 입력하고 확인합니다. 반드시 저장을 하셔야 합니다.

그림판에서 이미지 수정
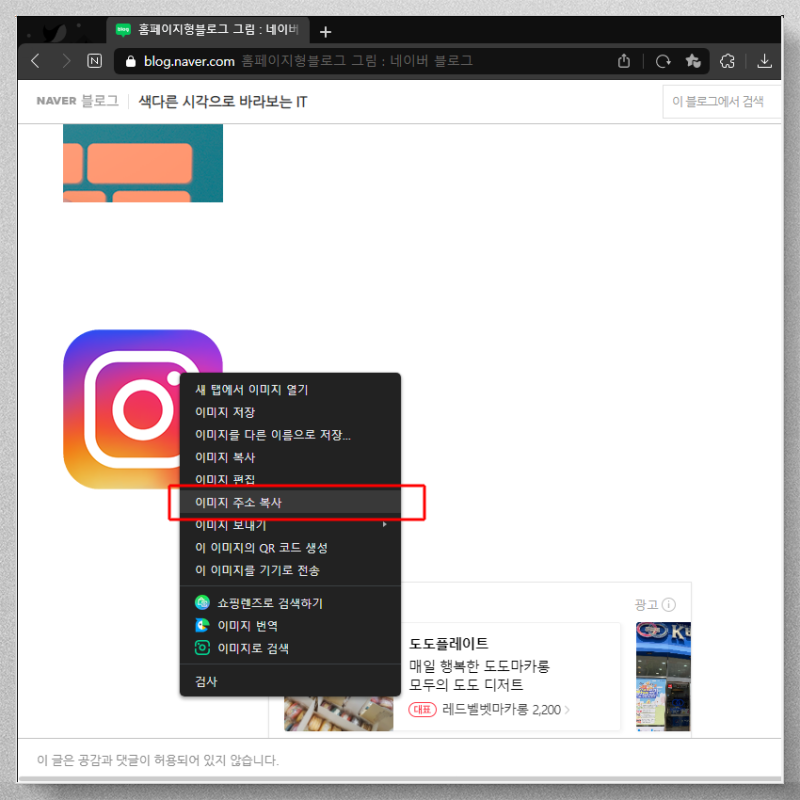
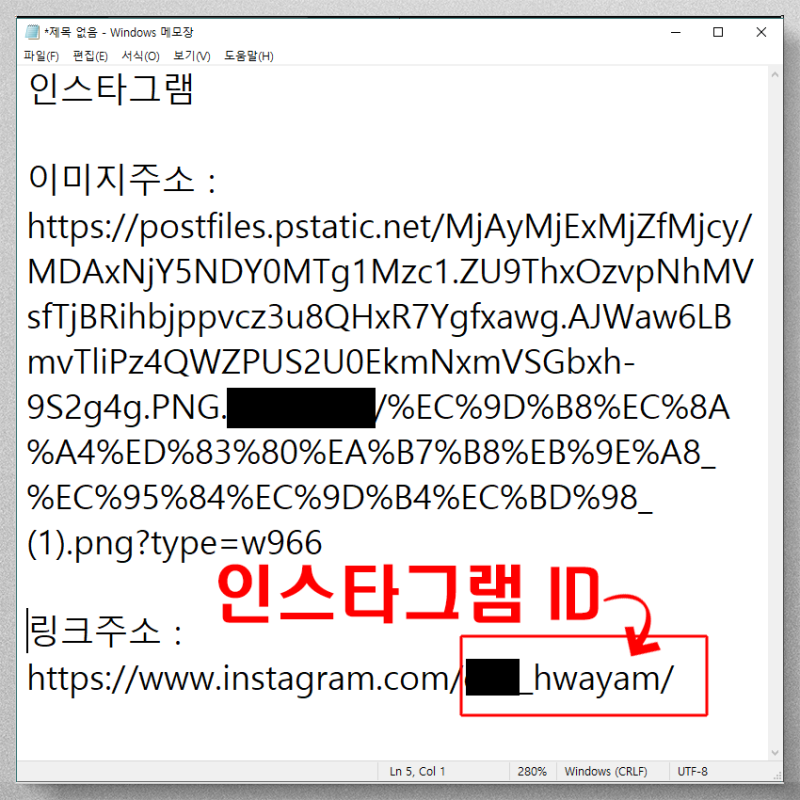
인스타그램 로고를 위젯에 적용을 해야 합니다. 홈페이지형 블로그 제작 시 위젯을 바로 가기 버튼을 만들기 위해서는 이미지 주소, 링크 주소가 필요합니다. 이미지를 비공개로 발행했던 포스팅에 추가를 하고 발행합니다. 이미지 주소를 복사합니다.

인스타그램 링크 주소는 “http:// www.instagram/아이디/” 이렇게 해주시면 됩니다. 메모장에 이미지 주소와 인스타그램 주소를 미리 적어놓고 작업을 하면 편합니다.

위젯을 만들고 이미지 주소와 링크 주소를 연결해 주면 됩니다. 이제 조금 어려 울수 있으니 천천히 따라 해보세요.
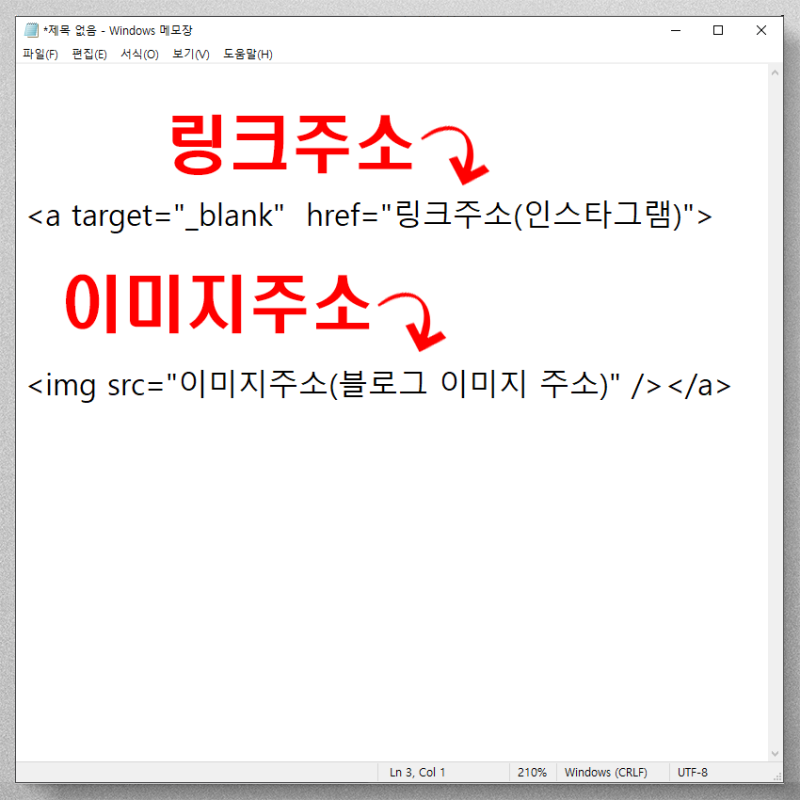
홈페이지 주소 버튼 링크 시 작업한 방법과 유사합니다. 틀린 점은 “<a target=”_blank” “입니다. 의미는 클릭하면 웹브라우저의 새 창을 열어 인스타그램으로 접속 합니다. 표 안의 텍스트를 복사해서 사용하시면 됩니다.

| <a target=”_blank” href=”링크주소(인스타그램)”><img src=”이미지주소(블로그 이미지 주소)” /></a> |
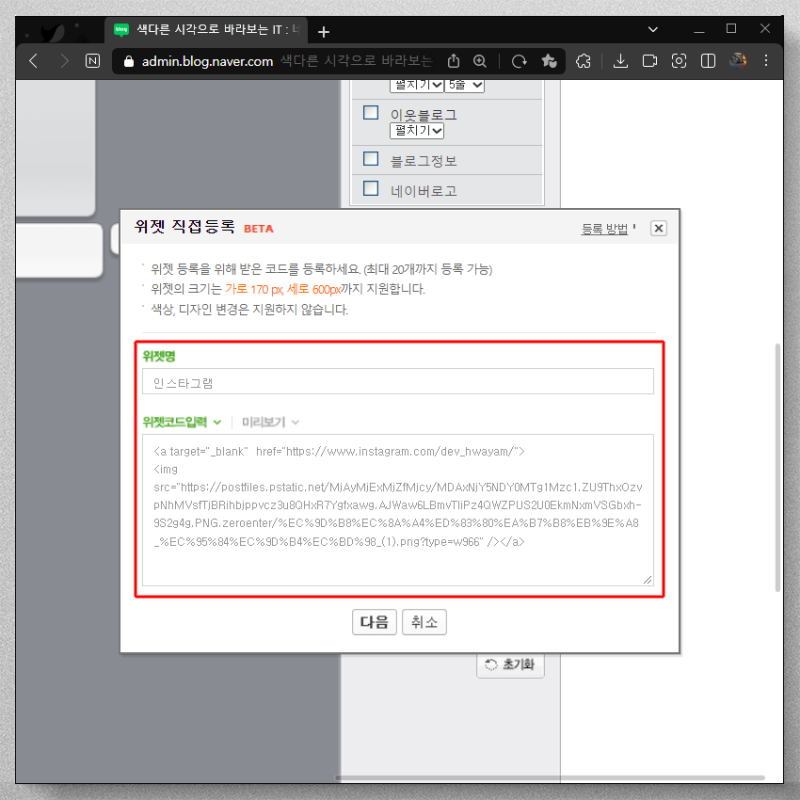
내 메뉴 -> 관리 -> 꾸미기 설정 -> 레이아웃·위젯 설정에서 위젯 직접 등록을 합니다. 위젯명과 위젯 코드를 입력합니다. 위젯 코드는 앞서 메모장에 작성한 HTML 코드를 입력하시면 됩니다.

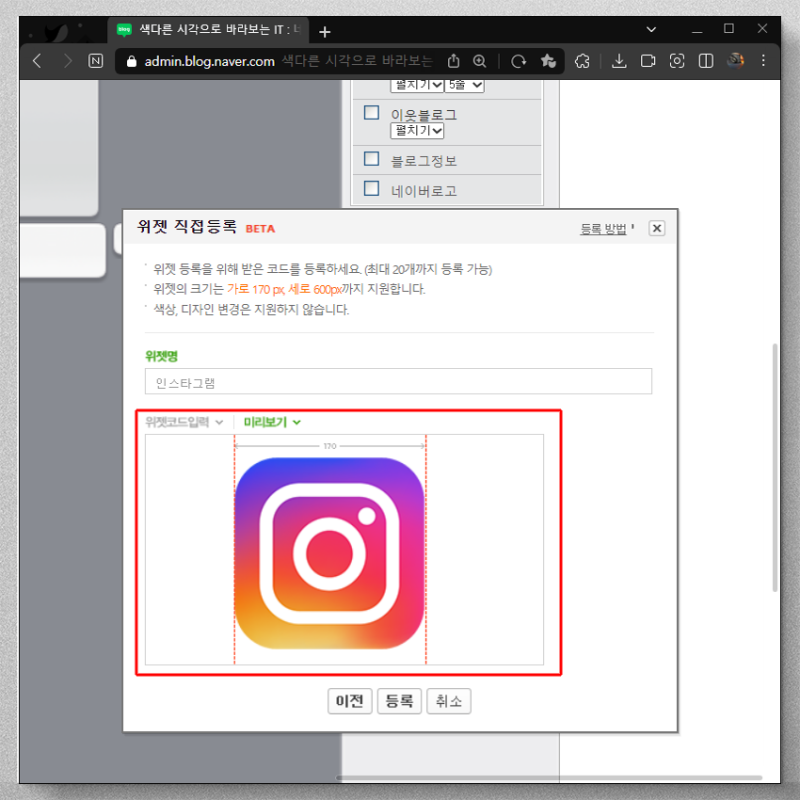
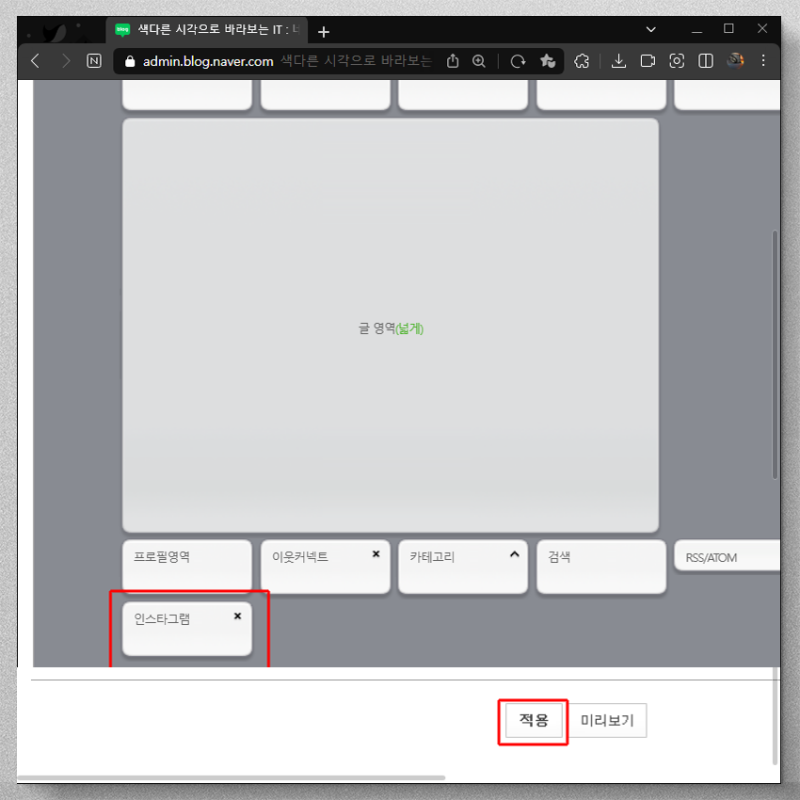
인스타그램 아이콘이 생긴다면 정상적으로 입력한 것입니다. 등록을 합니다.

작업 영역에 인스타그램 위젯이 등록되었습니다. 적용을 하면 블로그 메인 페이지로 이동을 합니다.

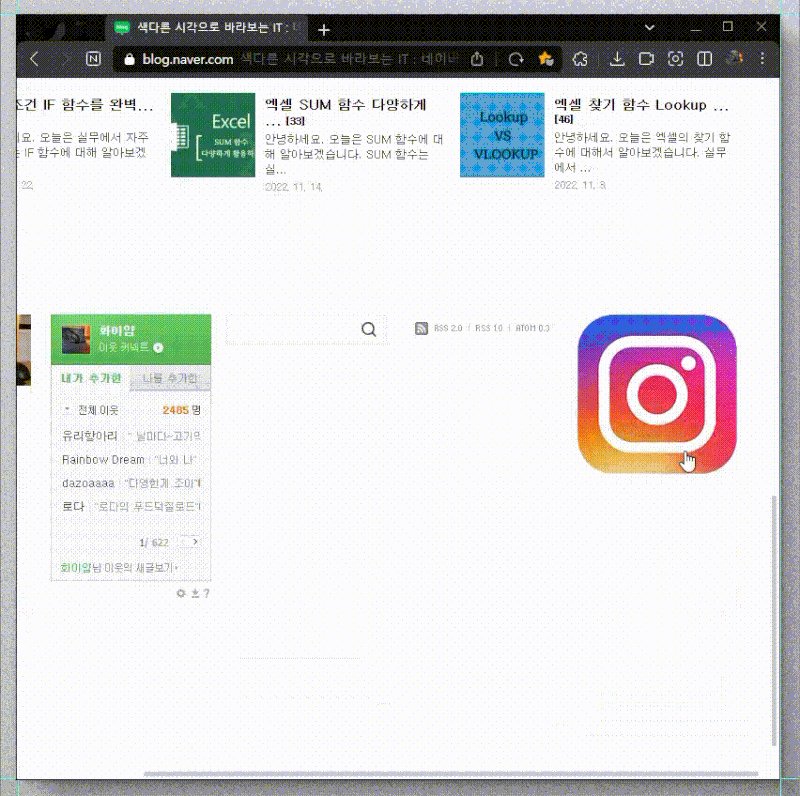
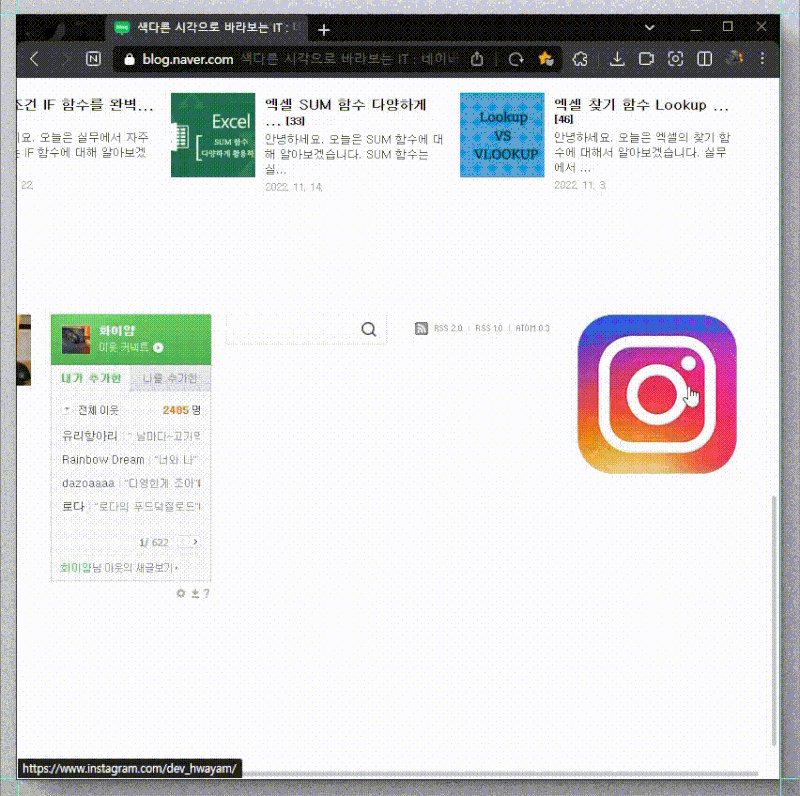
블로그 메인의 우측 하단에 인스타그램 로고가 생겼습니다. 링크를 누르면 웹브라우저 새 창이 실행되면서 인스타그램으로 이동합니다.

오늘은 블로그형 홈페이지 완성과 글목록 설정하는 방법에 대해 알아봤습니다. 위젯을 응용하여 인스타그램 바로 가기 버튼을 만들어 조금 더 전문적으로 보이는 블로그를 만들 수 있기를 바랍니다.
