안녕하세요. 네이버의 블로그 작성 시 스마트 에디터 ONE을 사용을 하고 있습니다.
이전 버전인 스마트 에디터 2.0이 11월 30일에 서비스 종료가 된다고 합니다. 많은 블로거분들이 스마트 에디터 2.0을 사용해서 네이버 위젯을 많이 만들고 있습니다.
서비스가 종료되면 더 이상 이 방법으로는 이미지를 연결할 수가 없는데 다른 방법으로 위젯에 이미지를 연결하는 방법을 알아보겠습니다.
네이버 위젯은 최대 20개까지 만들 수가 있습니다. 인스타그램, 카카오, 유튜브 등 다양한 링크를 위해 수많은 위젯 만들어야 하는데 위젯 하나로 다중 링크 만드는 방법이 있습니다.

미리 캔버스로 로고 이미지 만드는 방법
작업하기 앞서 로고 이미지를 만들어 줘야 합니다. 작업은 미리 캠퍼스로 해보겠습니다. 미리 캔버스는 무료로 사용할 수 있는 이미지 편집 툴입니다. 네이버나 카카오 계정 있으시면 5초 만에 회원 가입이 가능합니다.

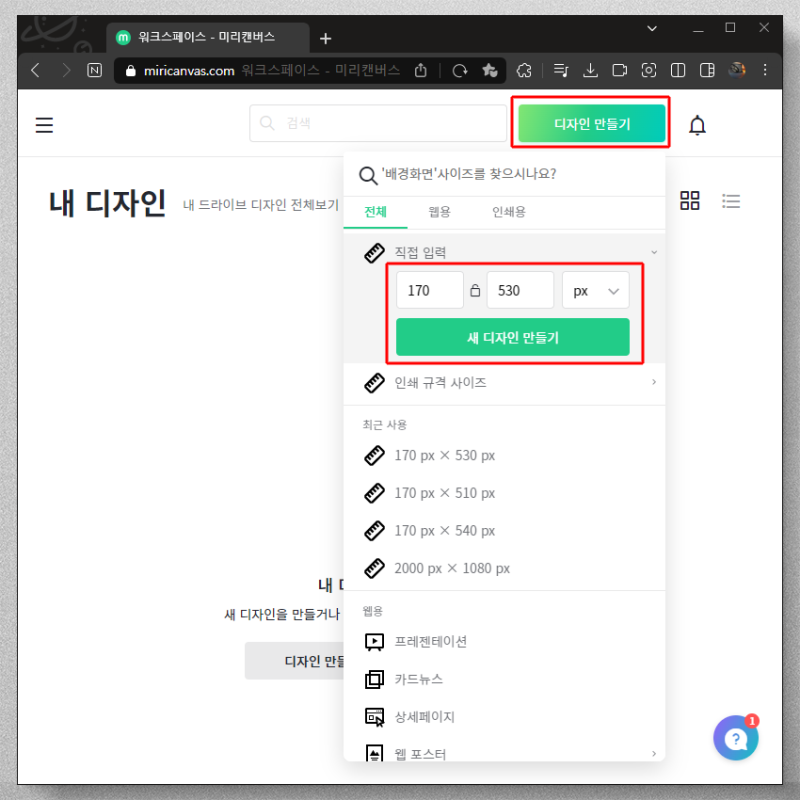
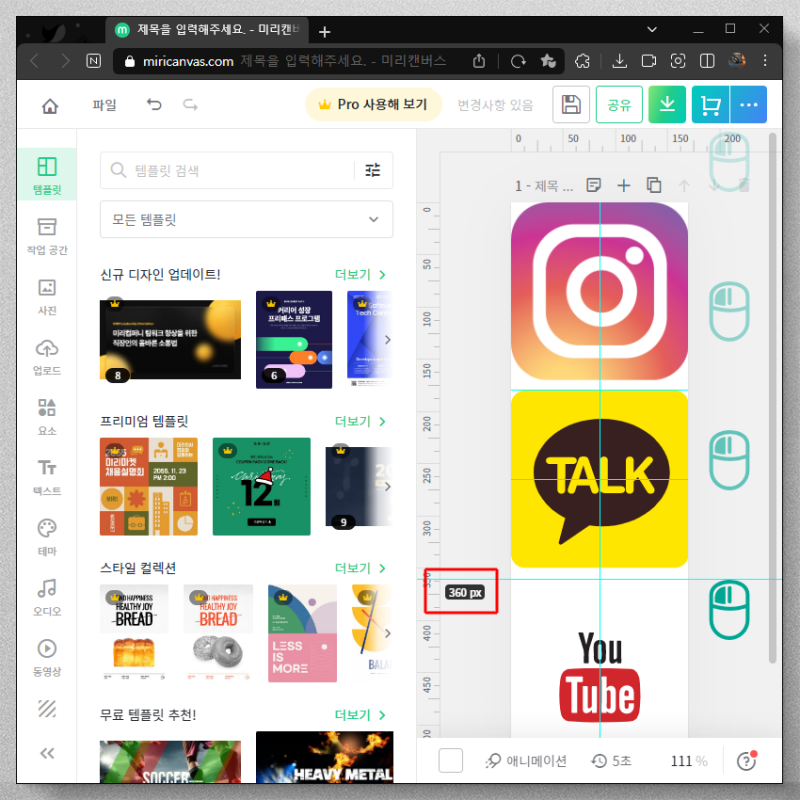
미리 캠퍼스에 접속을 하시고 디자인 만들기를 합니다. 로고는 인스타그램, 카카오톡, 유튜브 3개를 이용하겠습니다. 디자인 만들기 버튼을 클릭, 가로 170px * 세로 530px로 설정하고 새 디자인 만들기를 클릭합니다.

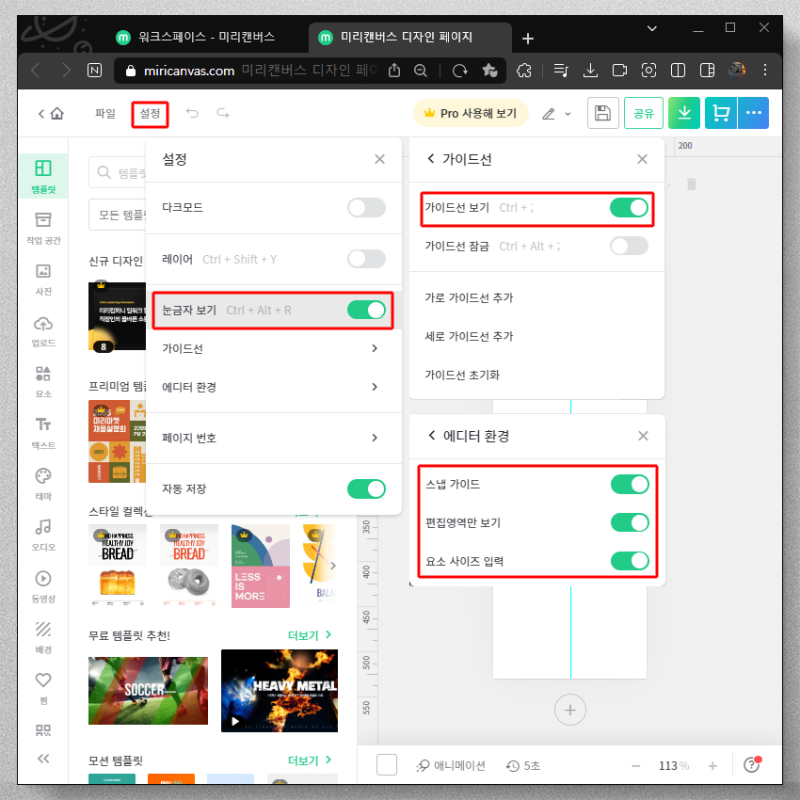
미리 캔버스에 처음 접속을 하면 설정을 변경해 줘야 합니다. 메뉴 설정에서 눈금자 보기, 가이드 선보기, 에디터 환경은 모두 설정으로 해줍니다.

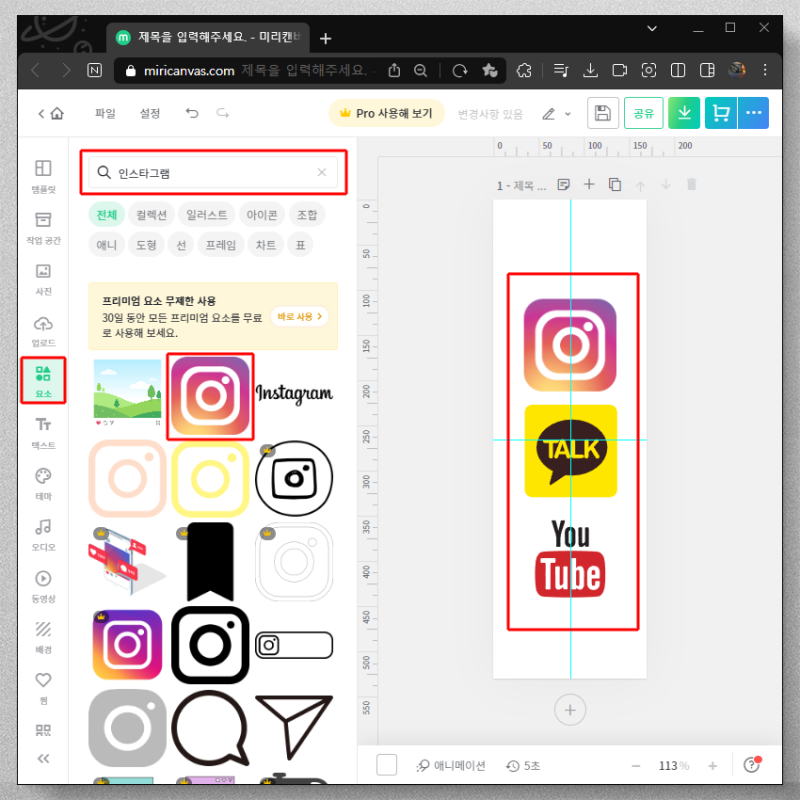
화면 왼쪽 도구 모음에서 요소를 선택합니다. 검색란에 “인스타그램”을 입력하고 검색된 이미지를 선택하면 자동으로 작업 창으로 이미지가 삽입이 됩니다. 카카오, 유튜브도 동일한 방법으로 검색해서 선택을 합니다.

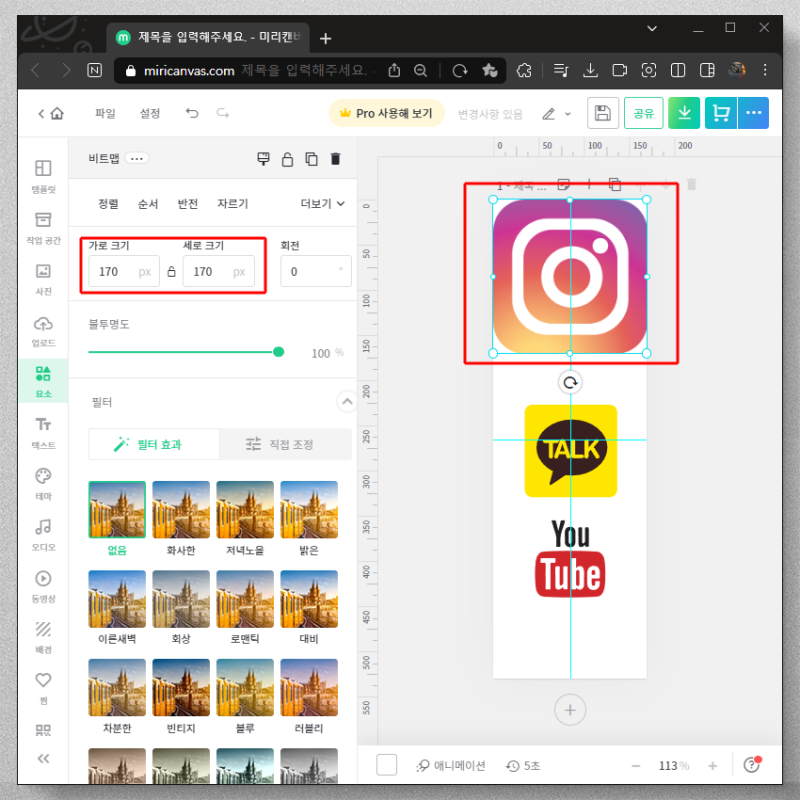
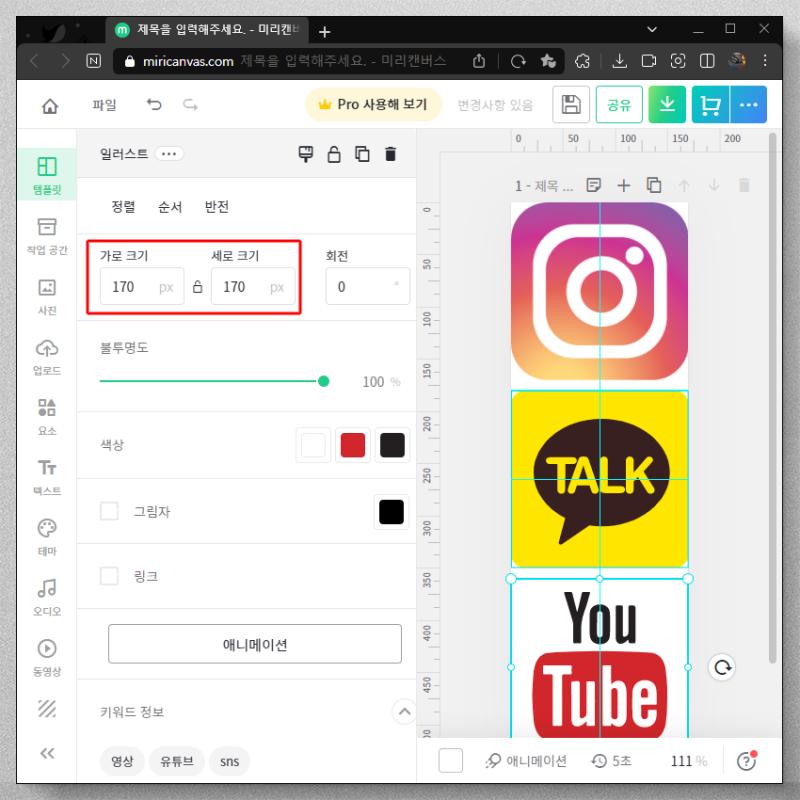
로고 이미지는 170px * 170px 크기로 지정합니다. 로고 사이에는 10px 공백을 주겠습니다. 이미지를 선택하면 가로 크기, 세로 크기 설정을 할 수 있습니다. 숫자를 입력하시면 자동으로 설정이 됩니다. 작업 창의 상단 끝으로 이미지를 배치를 시킵니다.

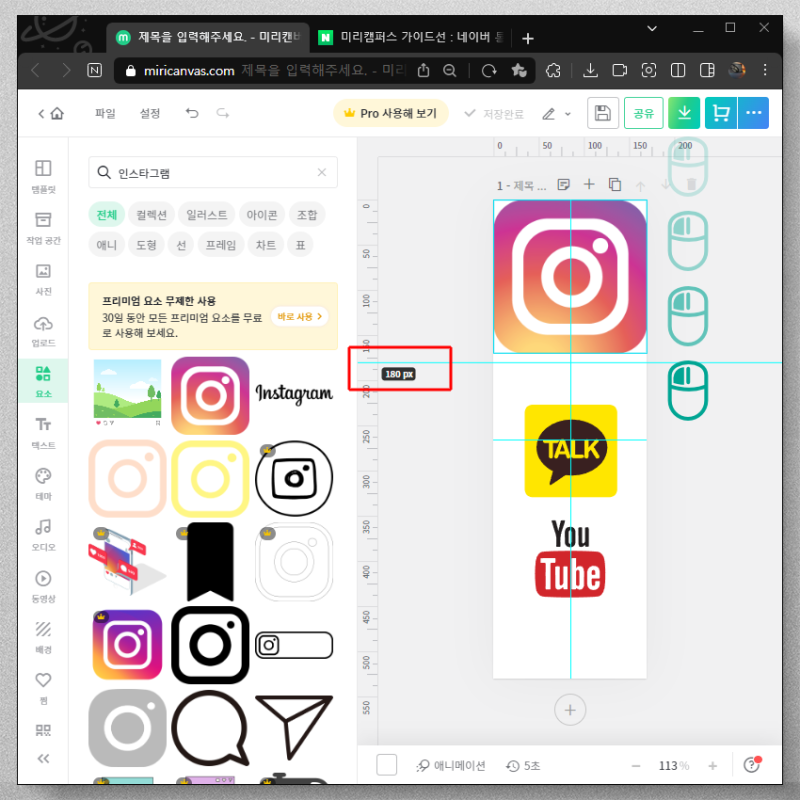
이미지 사이의 공백을 설정하기 위해 가이드선을 만들어 주는 게 작업하기 편합니다. 작업 창 상단의 눈금자에서 클릭 드래그하시면 가이드선이 마우스를 따라다닙니다. 가로 방향으로 180px 위치에 추가해 줍니다.

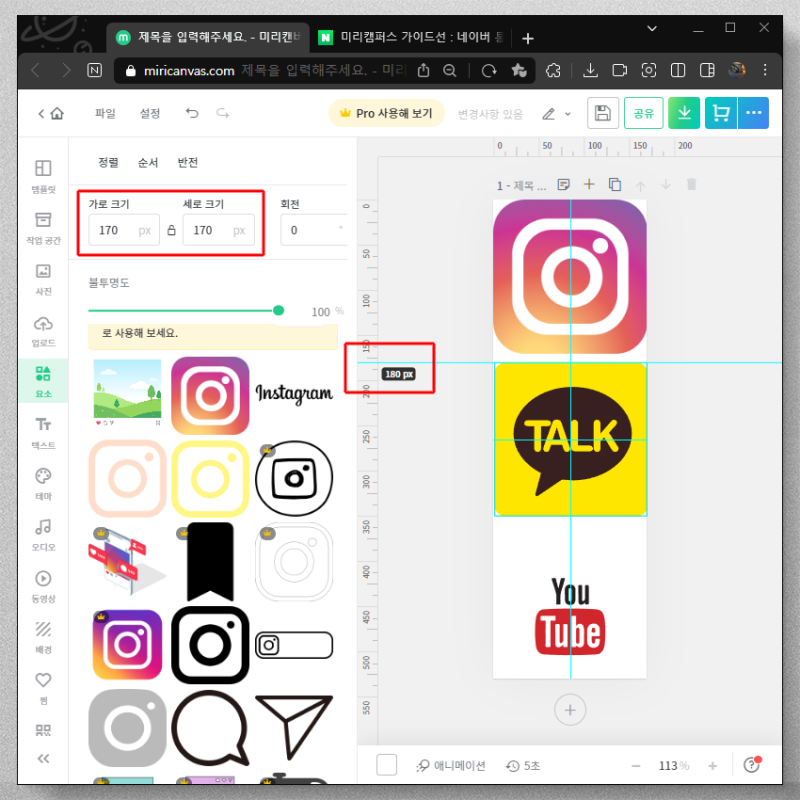
카카오 로고도 동일한 방법으로 작업을 해줍니다. 170px * 170px로 크기를 변경하고 180px 위치의 가이드선에 맞춰줍니다.

가이드선을 카카오 로고의 가장 아랫부분에서 10px만큼 띄워서 추가를 해줍니다. 360px 위치에 추가됩니다.

유튜브 로고 크기를 170px * 170px로 설정해 주고 360px 가이드 선에 맞춰줍니다. 이제 로고 이미지는 완료되었습니다.

왼쪽 상단의 다운로드 버튼을 누릅니다. 웹용 > PNG > 투명한 배경(체크) > 고해상도 다운로드를 선택합니다. 파일명을 지정하고 저장을 합니다.
투명위젯용 HTML 작성하는 방법
이미지가 완성되었으니 위젯 태그에 HTML을 입력해야 합니다. 여기서부터는 하나씩 해결해 보겠습니다. HTML에서 분홍색 글자를 수정하면 되는데 수정 후에는 푸른색으로 변경하겠습니다. 표내 글자를 복사하셔서 같이 해보세요.
| <img src= “이미지 주소” usemap=”#multimap” /> <map name=”multimap”><area shape=”RECT” coords= “좌표값” href=”링크 주소” target=”_blank”/> <!–인스타그램 –><area shape=”RECT” coords= “좌표값” href=”링크 주소” target=”_blank”/> <!–카카오–><area shape=”RECT” coords= “좌표값” href=”링크 주소” target=”_blank”/> <!–유튜브 –></map> |
링크 주소를 먼저 입력해 보겠습니다. 각 사이트 주소는 쉽게 알 수 있는 정보입니다. href에 입력을 해줍니다. 간혹 주소 양쪽에 쌍따옴표( ” )를 누락하는 경우가 있습니다. 잘 보고 입력해 주세요.
| <img src= “이미지 주소” usemap=”#multimap” /> <map name=”multimap”><area shape=”RECT” coords= “좌표값” href=”https://www.instagram.com/” target=”_blank” /> <!–인스타그램 –><area shape=”RECT” coords= “좌표값” href=”https://www.kakaocorp.com/” target=”_blank”/> <!–카카오 –><area shape=”RECT” coords= “좌표값” href=”https://www.youtube.com/” target=”_blank”/> <!–유튜브 –></map> |
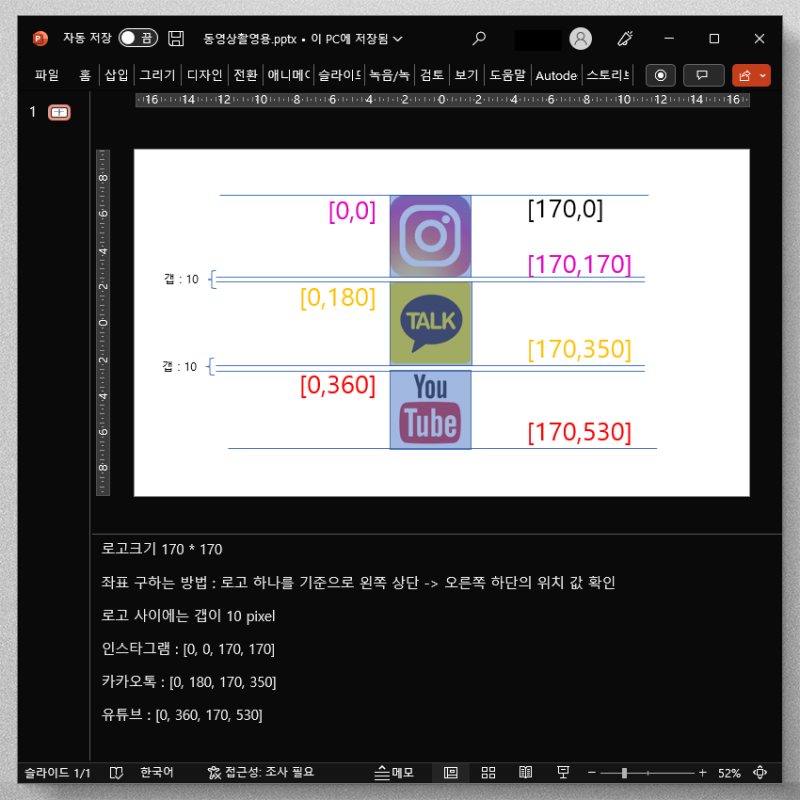
다음은 좌표값 확인을 합니다. 이미지 크기는 170px * 530px입니다. 로고는 170px * 170px입니다. 로고 사이에는 10px만큼 공간을 줬습니다.
로고의 좌표값 확인하는 방법입니다. 인스타그램은 왼쪽 상단은 [0,0] 오른쪽 하단은 [170,170]입니다. 카카오는 10px의 공간만큼 띄워서 계산하면 됩니다. [0,180],[170,350]입니다. 180 + 170을 해주면 350이 됩니다. 유튜브도 10px의 공간만큼 띄우고 [0,360],[170,350]입니다. 360 + 170은 530입니다. 원리를 이해하시면 쉽게 좌표값을 구할 수 있습니다.

좌표값 입력은 왼쪽에서 오른쪽 방향으로 적어 주시면 됩니다. 이제 남은 것은 이미지 주소입니다.
| <img src= “이미지 주소” usemap=”#multimap” /> <map name=”multimap”><area shape=”RECT” coords= “0,0,170,170” href=”http://www.instagram.com” target=”_blank” /> <!–인스타그램 –><area shape=”RECT” coords= “0,180,170,350” href=”https://www.kakaocorp.com” target=”_blank” /> <!–카카오 –><area shape=”RECT” coords= “0,360,170,530” href=”https://www.youtube.com” target=”_blank”/> <!–유튜브 –></map> |
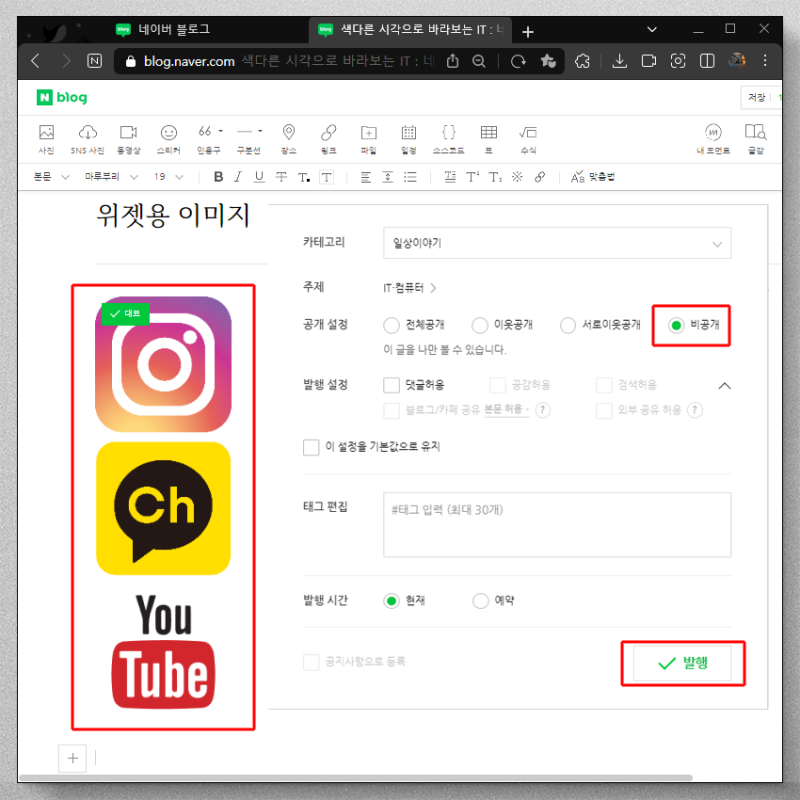
웹에 이미지를 올리는 여러 가지 방법이 있는데 가장 쉬운 블로그에 비공개로 발행을 하는 방법을 먼저 해보겠습니다. 블로그에서 글쓰기를 하시고 사진을 추가합니다. 발행 > 비공개 > 발행 선택을 합니다.

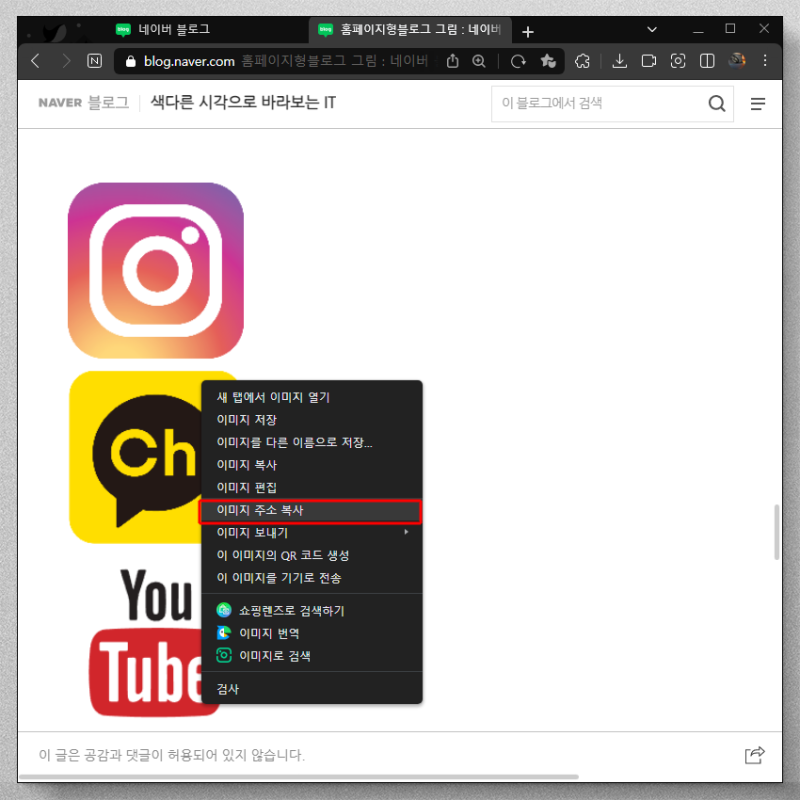
발행된 비공개 포스트의 이미지에서 마우스 오른쪽 클릭 후 이미지 주소를 복사합니다.

이미지 주소를 아래와 같이 입력하시면 됩니다. 이제 다 됐습니다.
| <img src= “https://postfiles.pstatic.net/MjAyMjExMjlfMTgy/MDAxNjY5NzMzMjYyNjk1.cnpCXKum1ozzSOFv-U_ztqql-0b4IlHBFzfsEGv3eJEg.7hMdfbg5PNY12EhYnye-HM3lZVlUvtejcDcjZNXrI7sg.PNG.zeroenter/%EB%B0%94%EB%A1%9C%EA%B0%80%EA%B8%B0%EB%A7%81%ED%81%AC_(1).png?type=w966” usemap=”#multimap” /> <map name=”multimap”><area shape=”RECT” coords= “0,0,170,170” href=”http://www.instagram.com” target=”_blank” /> <!–인스타그램 –><area shape=”RECT” coords= “0,180,170,350” href=”https://www.kakaocorp.com” target=”_blank”/> <!–카카오 –><area shape=”RECT” coords= “0,360,170,530” href=”https://www.youtube.com” target=”_blank” /> <!–유튜브 –></map> |
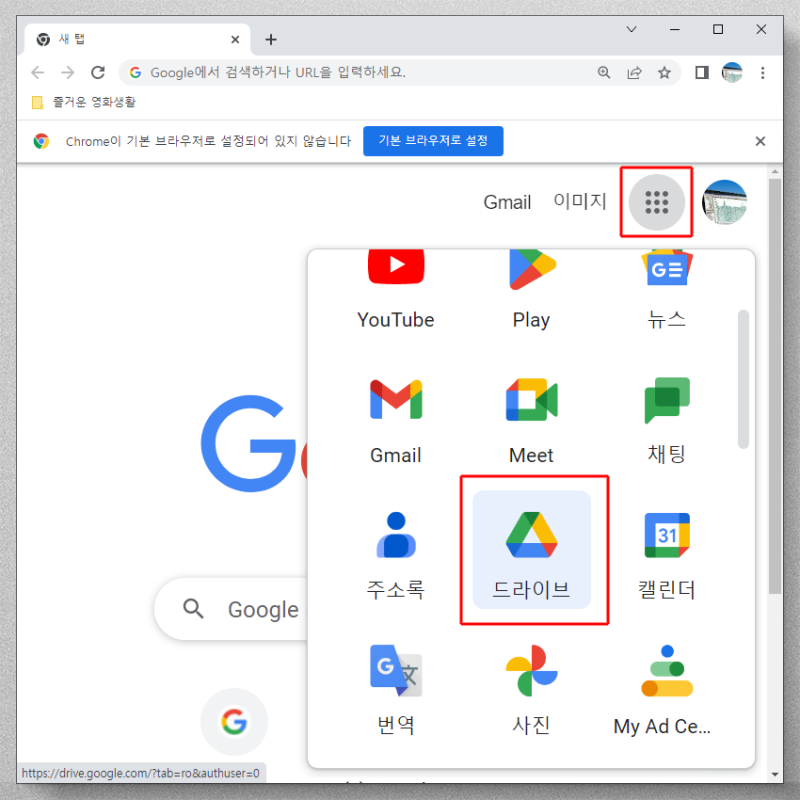
지금부터는 구글에서 이미지를 가져오는 방법에 대해 알아보겠습니다. 나는 구글 계정도 없고 너무 어렵다 하시면 패스하시고 위젯 만들기로 가시면 됩니다. 크롬을 실행합니다. 구글 앱 버튼을 클릭하고 구글 드라이브를 선택합니다.

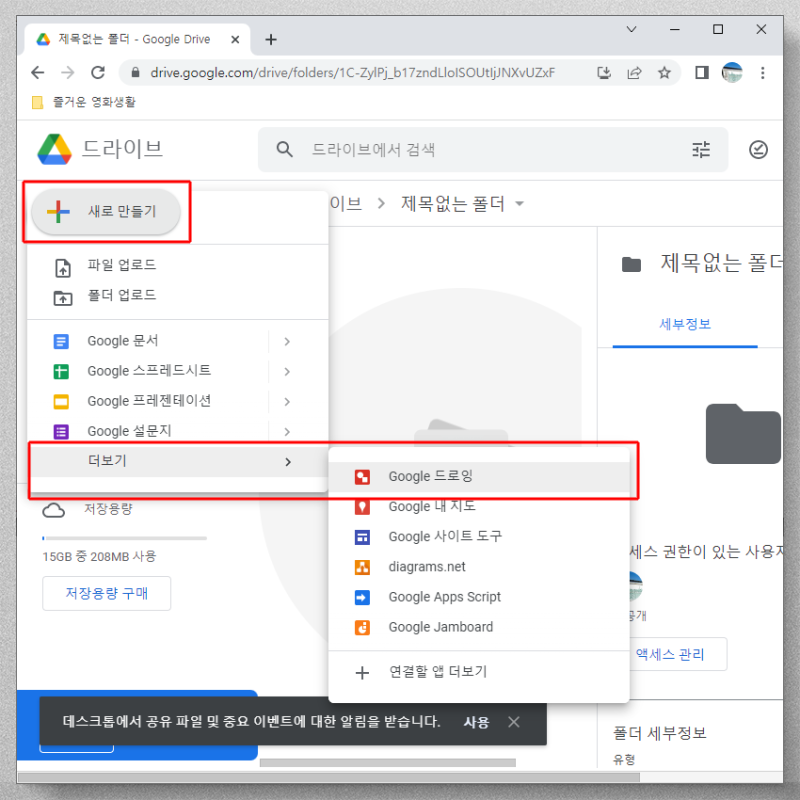
새로 만들기를 선택하고 더 보기 > Google 드로잉을 선택합니다.

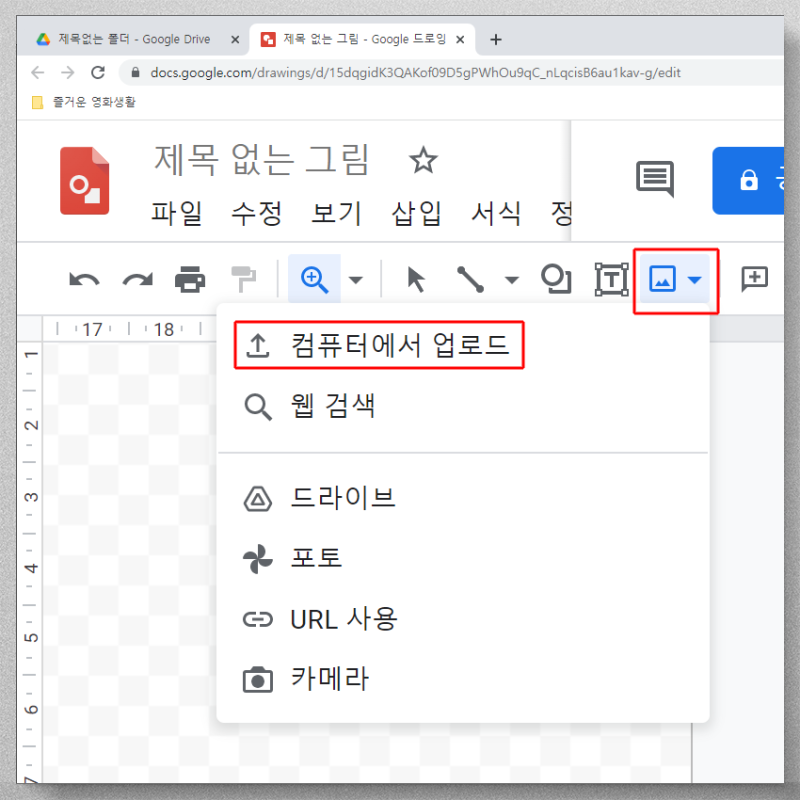
이미지 아이콘을 누르고 컴퓨터에서 업로드를 합니다. 로고 이미지를 추가합니다.

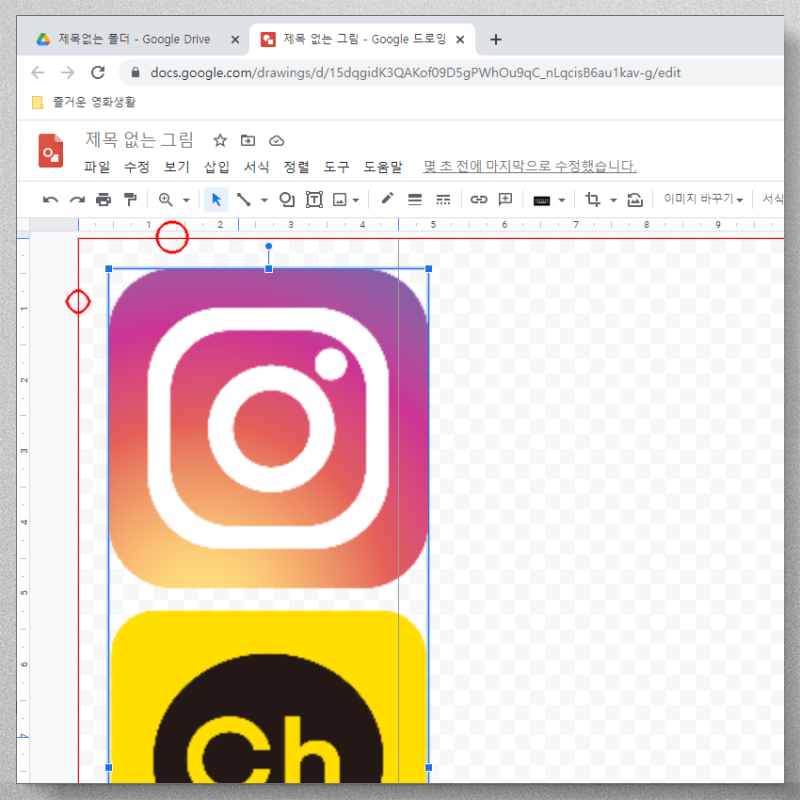
이미지를 선택하고 양쪽 끝 붉은색 선에 맞춰줍니다. 반드시 왼쪽 상단에 이미지를 맞춰야 합니다.

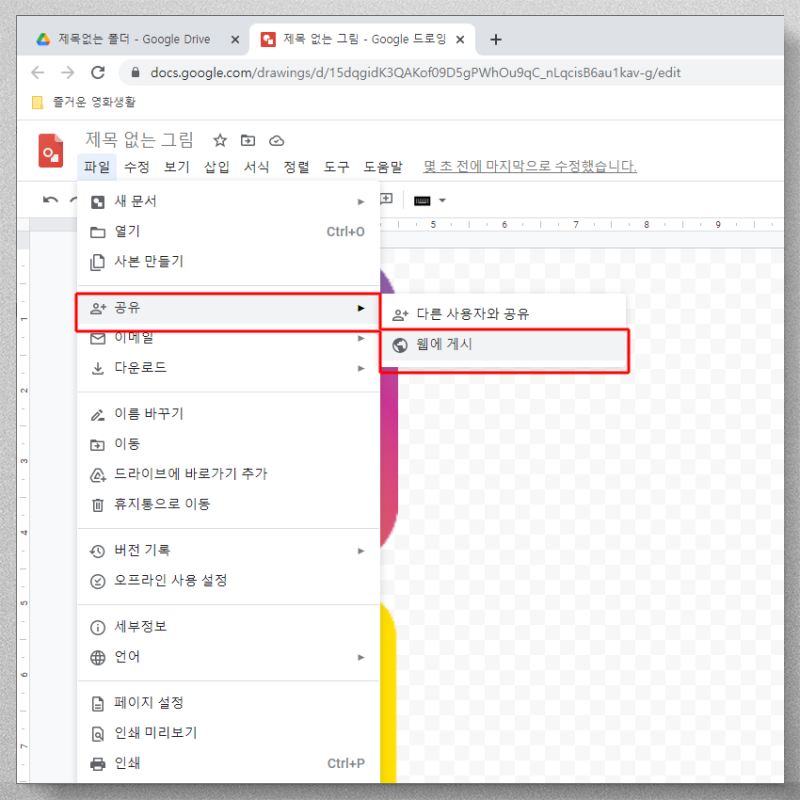
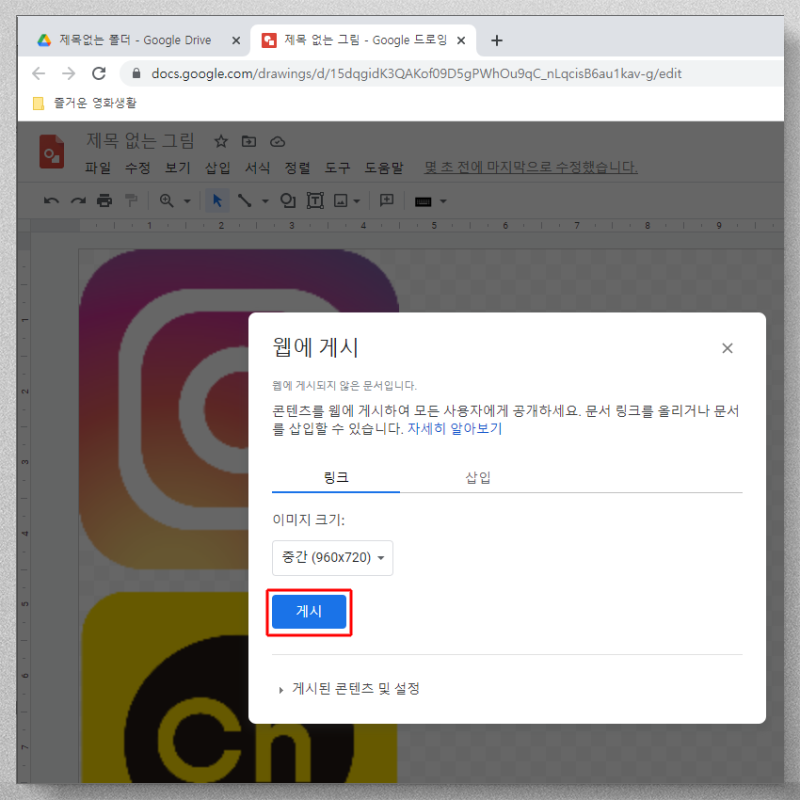
파일 > 공유 > 웹에 게시를 합니다.


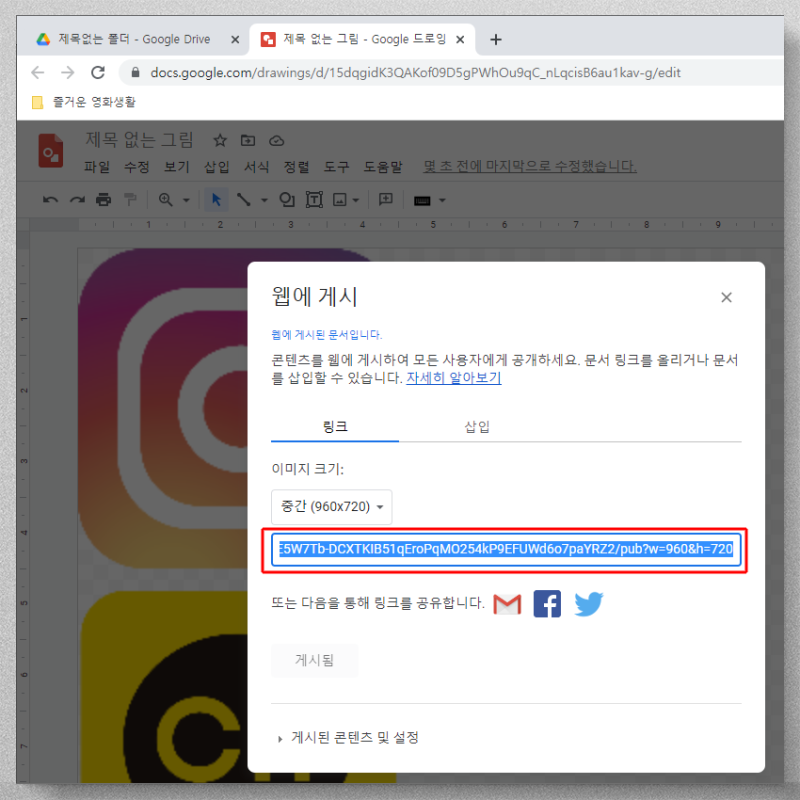
게시된 이미지의 주소를 복사를 하면 됩니다. 파일은 별도로 저장을 하셔도 되고 무시하셔도 되는데 혹시 모르니 저장해 놓는 게 좋습니다. 게시 중단하기 전까지는 이미지 주소가 사라지지 않습니다.

위젯 만드는 방법
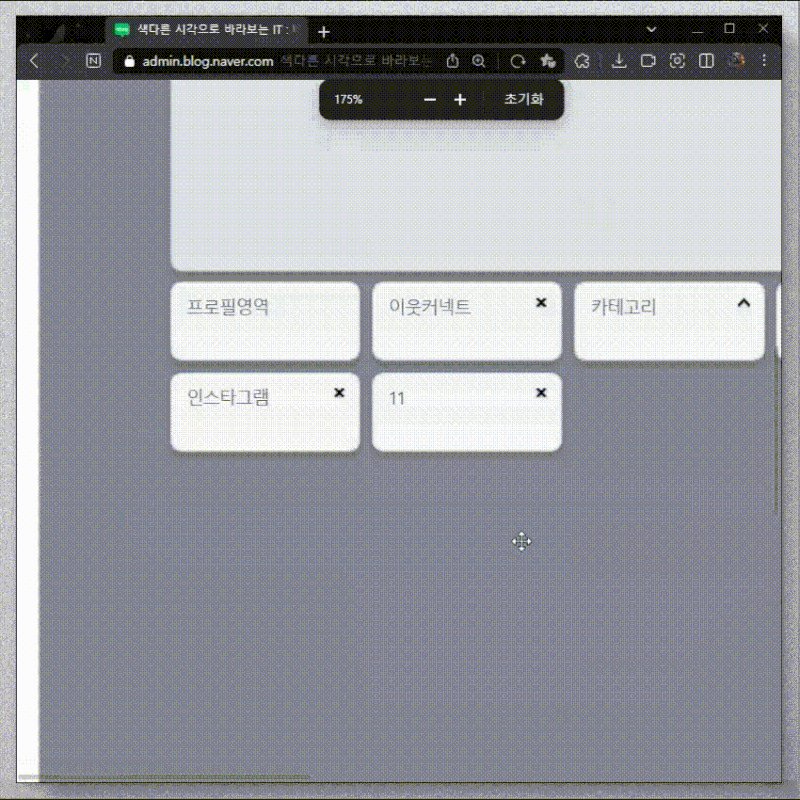
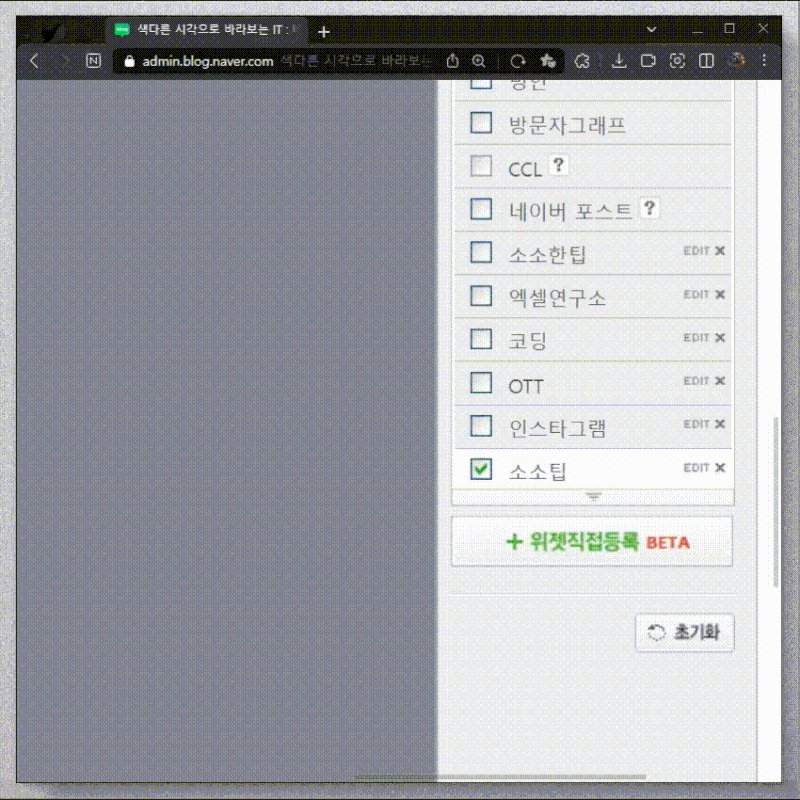
레이아웃·위젯 설정에서 위젯을 생성하고 작성한 HTML 코드를 입력하면 위젯이 생성이 됩니다. 내 메뉴 > 관리 > 꾸미기 설정 > 레이아웃·위젯 설정 화면까지 이동을 합니다.

위젯을 생성하고 HTML 코드를 입력합니다. 로고 이미지가 보이면 정상적으로 연결된 것입니다. 등록을 하고 원하는 위치에 배치를 하면 됩니다. 로고 이미지의 링크가 잘 연결되는지 확인해 봅니다.
오늘은 미리 캔버스에서 로고 이미지를 만들고 3개의 링크를 하나의 위젯에 연결하는 방법에 대해 알아봤습니다. 스마트에디터 2.0으로 위젯 이미지 링크 작업하시는 분이 많은데 쉽게 할 수 있는 방법이니 같이 따라 해보시면 쉽게 위젯을 생성하여 외부 링크를 이용할 수 있습니다.
다음에도 더 유용한 정보로 찾아오겠습니다. 자주 찾아주세요.
