티스토리 폰트 크기 CSS 변경하기 셋팅 방법
| 티스토리를 사용하다면 본문 폰트 크기가 3종류 밖에 없어 변경을 원하는 때가 있다. 이 때 CSS 셋팅을 통해 글자 크기를 변경할 수 있다. |
| ▣ 목록 (LIST) ▣ |
1. 티스토리에서 스킨편집 들어가기
2. CSS Font 설정 변경하기
3. CSS Font 크기 변경 설정하기
4. Font 변경된 결과 확인 테이블 정리
| |
| ◎ 티스토리에 사용할 HTML 정리 |
1. 티스토리에서 스킨편집 들어가기
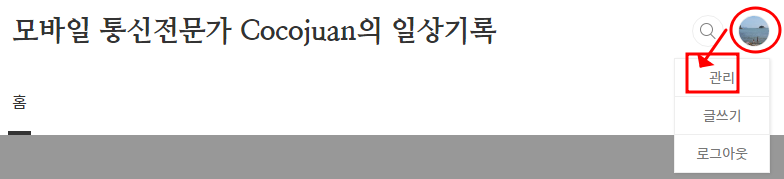
(1) 티스토리 상단의 동그라미의 블로그 아이콘 클릭
(2) 관리

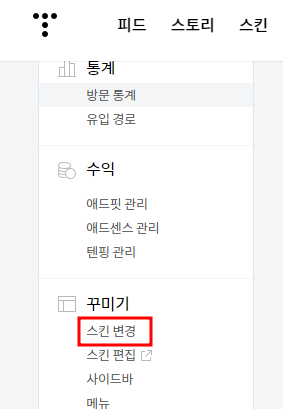
(3) 사이트 카테고리에서 “꾸미기” 클릭 후 “스킨 변경” 선택

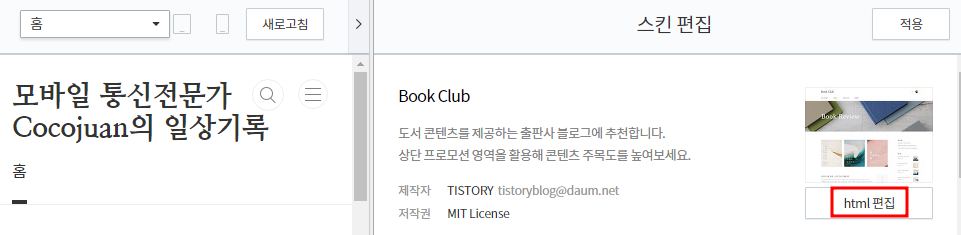
(4) “html편집” 버튼 클릭

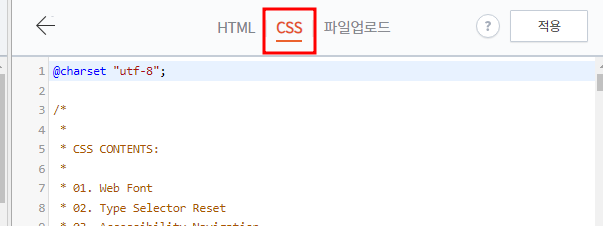
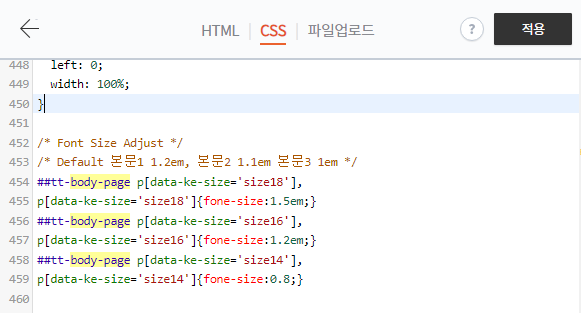
(5) CSS 탭 선택

2. CSS Font 설정 변경하기

(1) css list에 body-page 정보에서 font 정보 변경
(2) 기본 정보는 아래와 같다
(3) 수정해야 하는 본문의 내용은 아래와 같음
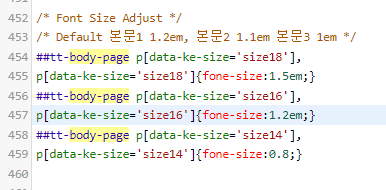
/* Font Size Adjust */
/* Default 본문1 1.2em, 본문2 1.1em 본문3 1em */
##tt-body-page p[data-ke-size='size18'],
p[data-ke-size='size18']{fone-size:1.5em;}
##tt-body-page p[data-ke-size='size16'],
p[data-ke-size='size16']{fone-size:1.2em;}
##tt-body-page p[data-ke-size='size14'],
p[data-ke-size='size14']{fone-size:0.8;}
3. CSS Font 크기 변경 설정하기
(1) 폰트 크기를 조정하기 위해서는 {fone-size:1.5em;}
– 1.5em | 숫자가 커지면 글자 커지고 숫자가 작아지면 글자가 작아진다
(5) 수정을 완료했으면 “적용” 클릭

4. Font 변경된 결과 확인 테이블
| 본문1(1.2em), 본문2(1.1em), 본문3(1em) | 본문1(2.4em), 본문2(1.1em), 본문3(0.5em) |
 |  |
이상으로
티스토리 블로그 폰트 크기 변경을 위한 CSS 설정 방법을 알아보았습니다.

