여러분은 일러스트로 제품 도식화라는 말을 알고 계신가요? 제품 도식화는 복잡한 제품을 간단하게 일정한 양식에 따라 도식으로 표현하는 것을 의미합니다.
도식화 , 그것이 뭔가요?
도식화란 ‘사물의 구조 관계 변화 상태 따위를 일정한 양식으로 나타낸 그림이나 양식으로 만들어내는것 “을 의미합니다.
사실 어떤 그림이든 일러스트로 다 도식화 시킬 수 있겠죠? 가전제품, 전자제품, 의류 도식화 등 다양한 것들중 오늘은 가장 단순하고 빨리 만들 수 있는
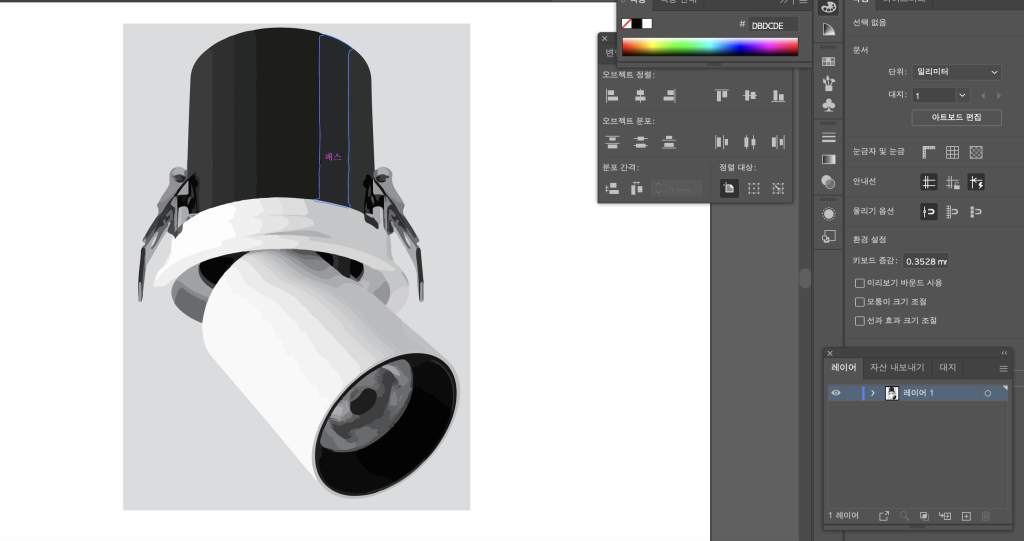
아래 제품을 도식화 해보려고 합니다.

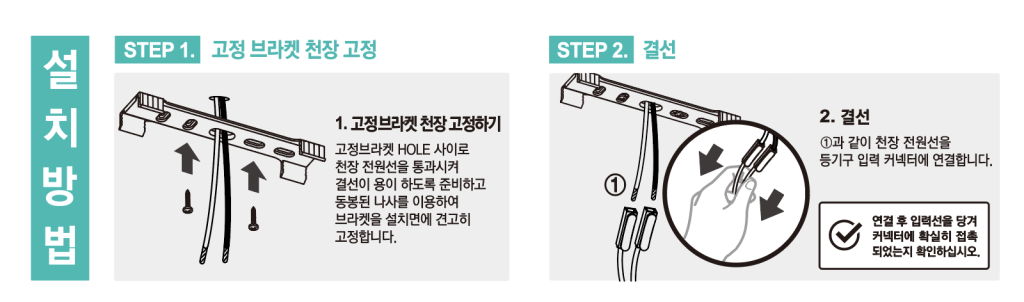
이거 만들어서 어디에 사용할까요? 여러분들 다들 살면서 봤던것들인데 제품에 함께 동봉되어 있는 제품 설명서나 포장 박스에 나와 있는 설치 예시 같은 것을 보셨을 겁니다.

도식화, 준비과정
정석대로 작업 하려면 취급하고 있는 제품의 구도를 생각해서 찍은 사진으로 해야겠지만
오늘 블로그를 보고 따라하시는 분들을 위해서 저는 핸드폰으로 찍은 사진을 배경으로 이용하려 합니다.

여러분도 연습하실 사진을 일러스트로 가져오시고 불투명도를 바로 적용합니다.
다음에 [컨트롤]+[2] 눌러서 개체 잠금으로 설정 해주세용. 그러면 클릭해도 눌리지 않도록 그림이 잠금 상태가 됩니다.
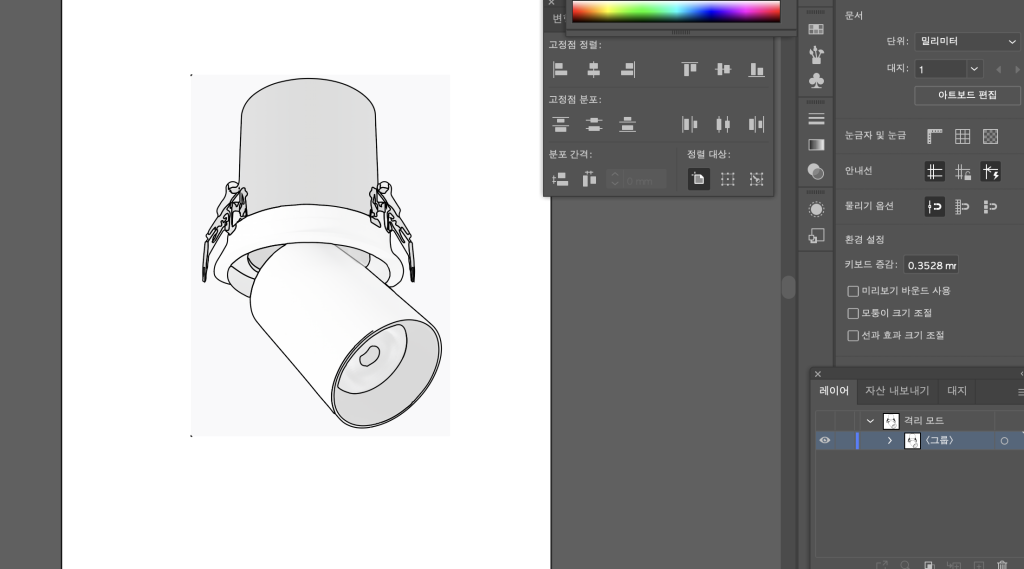
그 위에다가 펜툴 기능을 이용하여 마우스로 라인을 그려줄 예정입니다~
도식화, 일러스트 활용하기
펜툴 단축기는 [P] 입니다. 마우스를 이용하여 한땀 한땀 그려주면 됩니다.
근데 그냥 찍기만 하면 수직으로된 선으로 연결되고, 클릭 하자마자 바로 드래그를 하면 곡선만들 수 있습니다.

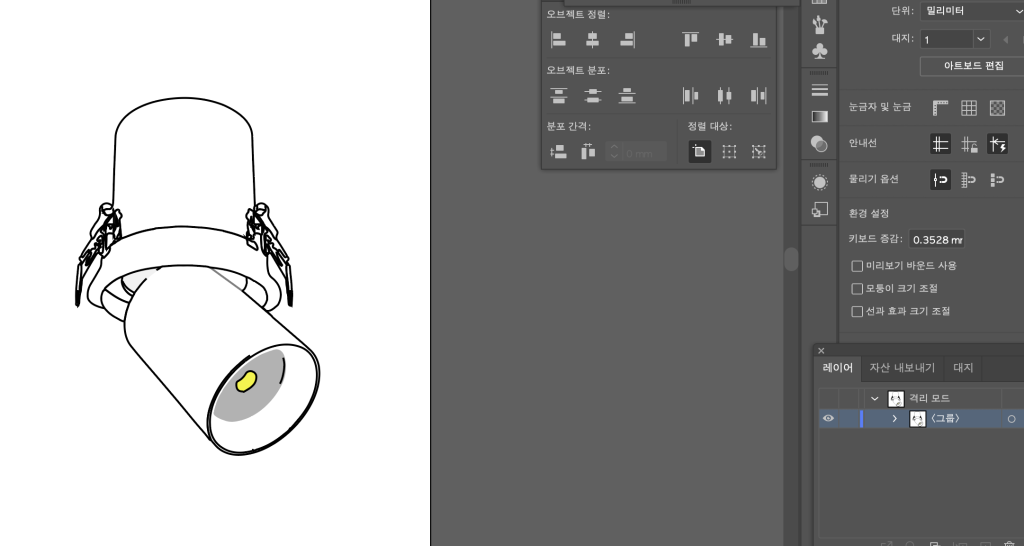
일단 필요한 선은 전부 다 싹 그려줍니다.
팁 (TIP)!
[윈도우] – [스트록] – [대쉬d라인] 점선에 체크를 하면 됩니다. 바로밑에 있는 dash=점선의 길이 조절 그 옆에 있는 gap=점선의 간격조절 입니다.
눈에 좋아보이게 적당히 조절해주면 됩니다.
스포이드[I]단축키 활용하면 나머지 점선으로 바꿔야할 부분을 동일하게 적용할 수 있습니다.
[V]선택마우스로 점선으로 바꿀 선 클릭하고 – 스포이드로 도구 바꾼다음 – 점선부분 클릭하면 자동으로 바뀝니다.

아까 클릭 안되게 잠금 했던 바닥에 있던 이미지는 [컨트롤] + [알트] + [2] 눌러서 활성화 시켜주고 옆으로 이동 시켜 줍니다. (이제 사진은 필요 없네요)
그리고 제품을 구입할 소비자들에게 디테일한 정보를 주기 위해 둘레나 높이 등의 길이선을 만들어주면 제품 상세페이지 또는 설치 방법등의 예시를
만들 수 있습니다.
마무리
오늘 똑같이 연습해 볼 사진은 아래를 클릭 하시면 제공이 됩니다.

간단한 제품 도식화를 통해 여러분도 소비자에게 쉽게 안내할 수 있는 멋진 디자인에 도전해보시기 바랍니다.
